Why Image Compression Is So Important
High-resolution images can take up a lot of space, with single images reaching many megabytes in size.
While this might look good to the eye, without proper compression, it can lead to:
- Slow loading pages
- Frustrated users that leave immediately
- Lower search rankings due to slow page speed indicators
ShortPixel: Overview
The ShortPixel WordPress Image Optimizer is an invaluable plugin for compressing your media library.
With such a strong focus on high quality website visuals, it’s no surprise that it’s become a popular choice.
In this review, I explore ShortPixel’s key features and how it optimizes your site for lightning-fast performance.
Common Problems with Image Compression
If you don’t have a good plugin to take care of business, image compression can be more complicated than it needs to be.
Problems I’ve run into with editing software and web-based compressors include:
- Takes too long – Compressing individual images and trying to get it right can be a massive time sink.
- Loss of image quality – Without modern compression methods and the right balance, a hi-res image can soon become blurry and pixelated.
- Loss of EXIF data – As a photographer it’s still important to keep EXIF data, which is often removed to reduce file size.
- Compatibility – Some compressors lack the option of different image formats or efficient conversions.
- Cookie cutter resizing – Resizing or scaling down images goes hand-in-hand with compression.
- Bad cropping – Manual cropping takes time, while auto cropping can cut off important features.
The good news is, from my testing, ShortPixel addresses all those issues with built-in tools.
Key Features of ShortPixel
- ShortPixel is very easy to use.
- Simply activate the plugin and run the bulk optimizer on your existing WordPress media library.
- Any new images you upload or add to posts can be optimized on demand.
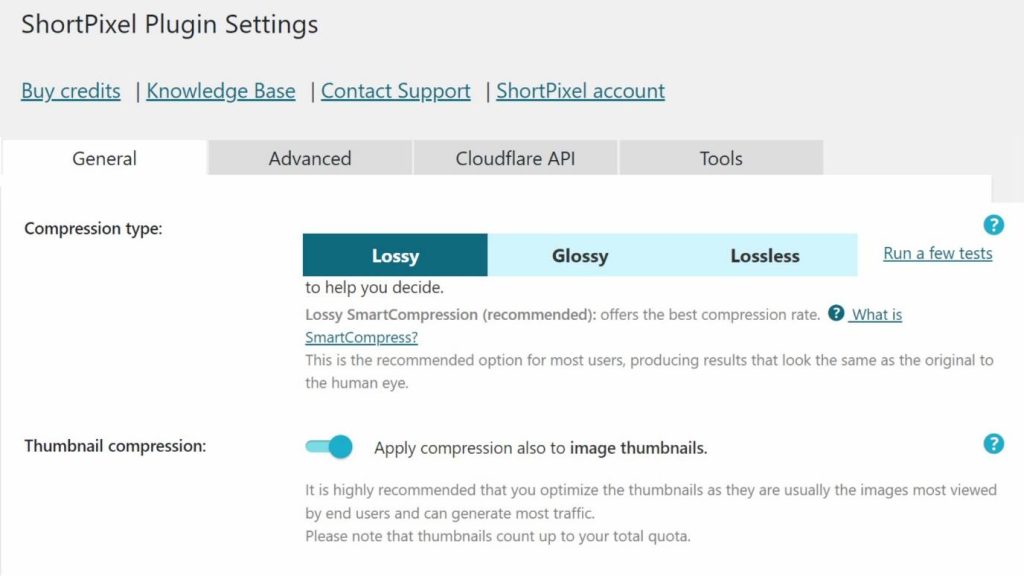
1. Image Compression Options
At the core of ShortPixel is a comprehensive image optimizer that gives you total control over the level of compression to apply.

Lossy Compression
When I applied lossy compression, I got the smallest file sizes. This is because lossy permanently simplifies the color, texture, and other visual details in the image.
For a typical blog, with an illustrative image or two per post, this works well.
Glossy Compression
Glossy is an in-between method that limits quality loss, but still saves a good amount of space.
This is better for higher-res images that you intend to show off, like photos or artwork.
Lossless Compression
As the name suggests, lossless maintains almost the exact same quality and doesn’t remove any existing visual data.
Instead, it cleans up patterns and redundancies in the data that aren’t needed.
File size reduction is much less than lossy and is aimed at professional photographers that need to display their work in its original glory.
Whatever settings you choose, ShortPixel displays the amount of compression and space saved, with 30-day reports to see how well your site is optimized.
2. Image Optimizer
Image compression is only one aspect of optimizing your WordPress media library.
ShortPixel also provides:
- No file size limit – It doesn’t matter how large the original image, ShortPixel’s optimization cloud will compress it.
- EXIF management – Choose to remove or keep EXIF data, useful for photographers that want to display data alongside the image.
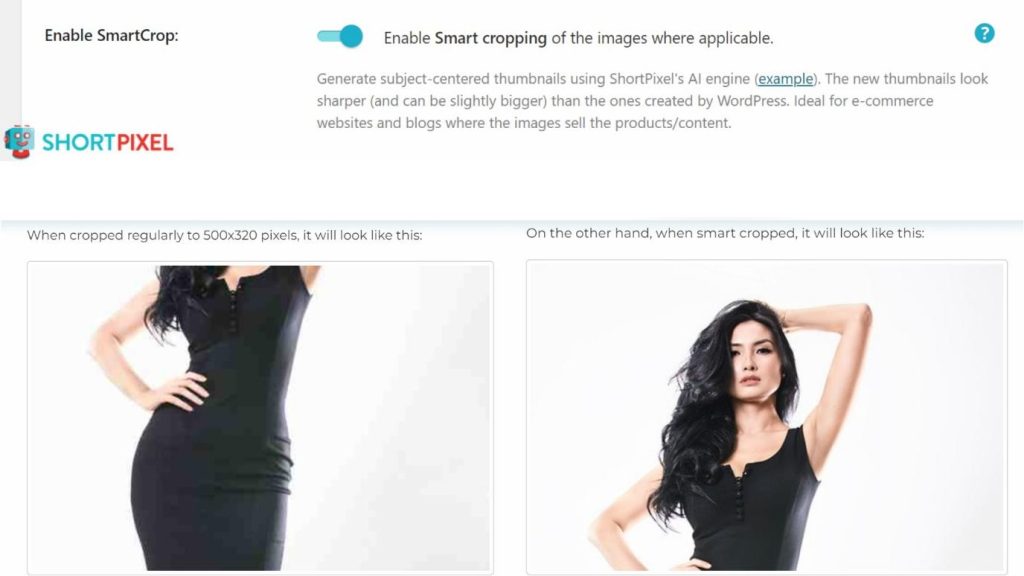
- Smart cropping – Replaces the WordPress native thumbnail cropping and uses an algorithm to automatically detect faces and important elements.

- PDF compression – If your site hosts large documents, ShortPixel can compress PDFs while keeping them fully readable.
- Scaling – Resize large images automatically based on your own maximum width and height settings. Alternatively, use the Media Query option to adapt to the size of the screen or device they are being viewed on.
- Retina support – Automatically compress Retina 2x images for optimal performance for Retina displays.
- Exclusions – The ability to exclude individual images, thumbnails, and featured images, with advanced exclusions based on file sizes, filenames, and folders.
- WordPress Multisite – Use ShortPixel on a multisite network using a single API key.
- Cloudflare – Integrates with Cloudflare so you can deliver compressed images via the CDN for even faster performance.
3. Adaptive Images
The Adaptive Images feature within the plugin delivers images in the appropriate size and format for each user’s device.
This ensures that users on smartphones and tablets receive images that are compressed and resized for their screens.
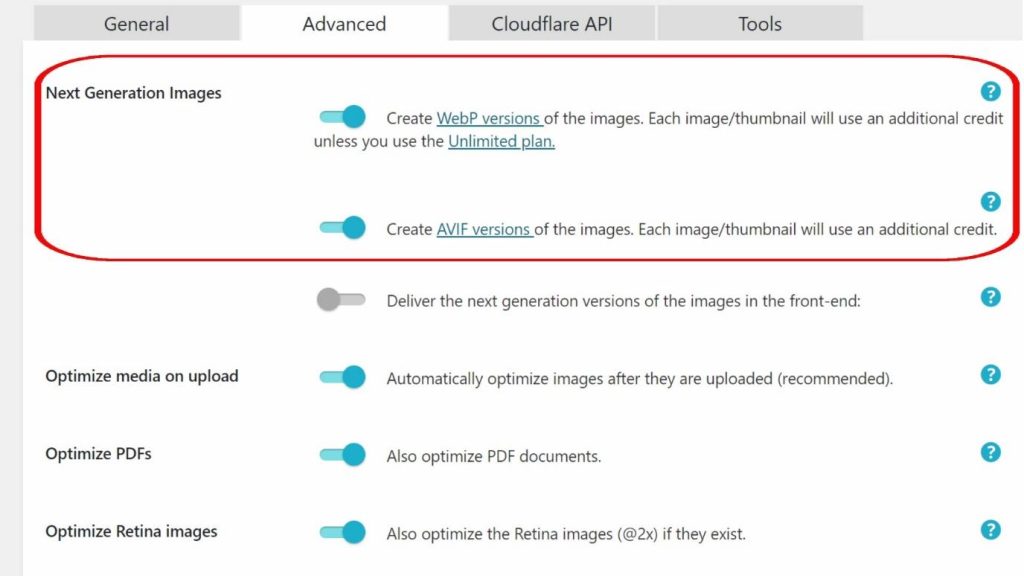
Next-gen WebP
It’s good to see ShortPixel works with modern image formats like WebP.
By using this format or converting your existing images from png or jpg to WebP, you get the most compression with the least loss of visual quality and a more SEO-friendly site.

AVIF formats
AVIF is an even newer format with similar results and supports animated images.
The plugin can automatically create and serve AVIF versions of your images when you optimize them.
Both lossy and lossless compression settings in ShortPixel can apply to AVIF images.
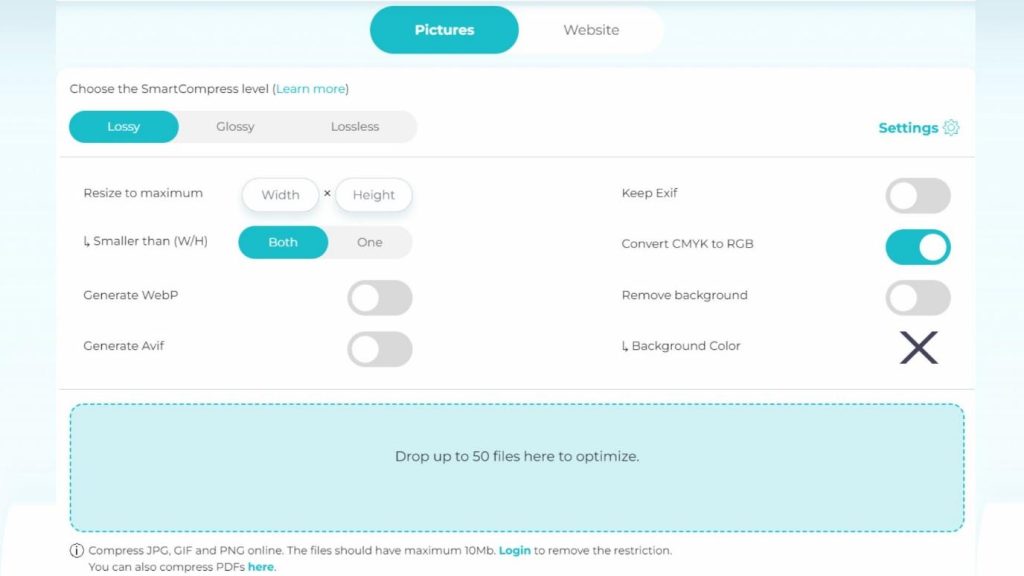
4. Online Image Compressor
If you only need to occasionally compress a few images, ShortPixel also has an online image compressor.

It can:
- Compress up to 50 images at once
- Convert to next-gen WebP and AVIF formats
- Choose lossy, glossy, or lossless compression
- Compress PDFs
- Use selected widths and heights
- Remove backgrounds
- Keep EXIF data
- Check your website to see how it can optimize your site
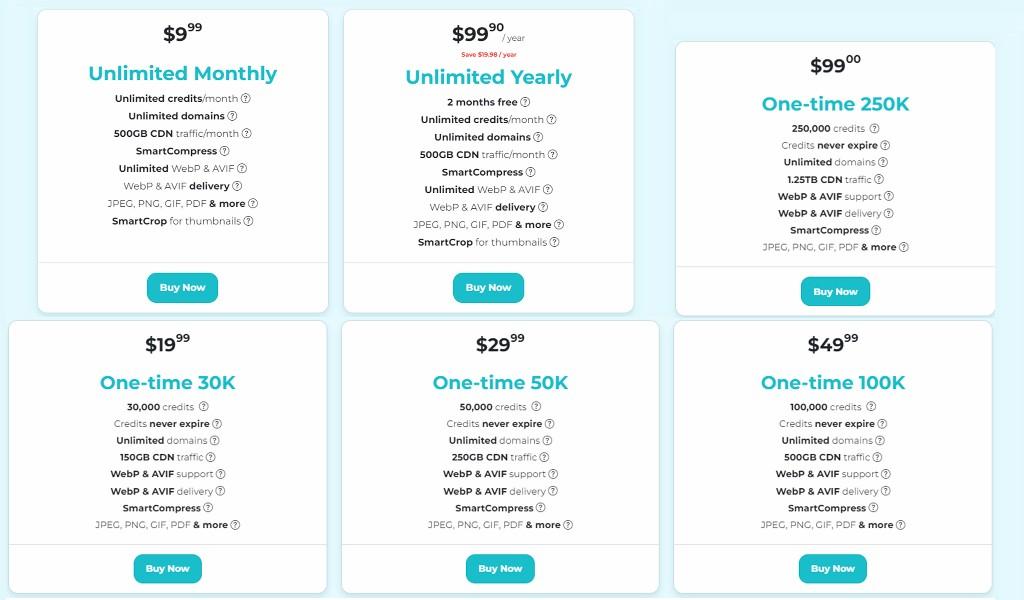
ShortPixel Pricing

Unlike other image optimizers like Smush or Imagify, ShortPixel doesn’t limit the features of its free version.
Instead, you get 100 credits/compressions a month, so you can test before committing to a purchase.
Smaller sites can benefit for free indefinitely.
You can purchase more credits whenever you need, so you’re never overpaying.
Sites with lots of images can subscribe for a flat affordable $9.99/mo unlimited plan or $99.90/year with 2 months free.
Nonprofits can apply for additional free credits.
Check ShortPixel’s pricing plans on their website.
ShortPixel: What I Like About It
The main selling point for me is that ShorPixel integrates with all common themes, gallery plugins and sliders.
It also plays nicely with WordPress multisite and WooCommerce.
If there’s an image on your site, it can be compressed.
Its settings come with helpful explainers, and it clearly demonstrates the amount of compression and space saved.
The ability to test different compressions and formats and easily revert back is another plus.
What’s more, you don’t have to worry about server overload or timeouts when compressing a lot of images.
As it uses a separate optimization cloud to do all the work in the background, there’s no impact on your website.
ShortPixel: What I Don’t Like About It
There isn’t much not to like about ShortPixel. It does everything most users need well.
However, if you want a built-in CDN, you’ll need the separate Adaptive Images plugin and subscription.
This has additional features for better resizing and lazy loading that could theoretically be included in the Optimizer, but costs extra.
ShortPixel Alternatives
ShortPixel isn’t the only image optimizer WordPress plugin I have tested.
Others offer similar results and may suit you better, depending on the features you require:
- Image Optimization by Optimole – Includes a free CDN but lacks PDF support and smart cropping.
- TinyPNG – Many of the same features but lacks AVIF support.
- EWWW Image Optimizer – A good free plan but limits the best compression to the paid plan. Lacks AVIF support and smart cropping.
- Imagify – Limited free plan and lacks PDF support and smart cropping.
- Smush – Limited free plan and lacks PDF compression, glossy compression, and smart cropping.