Droip: Overview
If you’re ready to elevate your website-building game, Droip is here to help.
It isn’t just another no-code tool, it’s a comprehensive solution that brings advanced features under one roof, offering a seamless experience for both seasoned developers and those new to web building.
Droip: A Brief Introduction
Droip emerged from the need for a no-code builder that combines ease of use with robust features.
While other platforms often require a mishmash of plugins or come with code bloat, Droip aims to offer everything you need in one place.
It provides dynamic content management, extensive customizability, and a focus on performance and scalability without the performance downsides.
What You Can Achieve with Droip
Here’s a snapshot of what you can accomplish:
- Dynamic content management: Manage and display dynamic data effortlessly. From blogs and portfolios to product catalogs, the content manager handles it all.
- Control over design: Customize every aspect of your site with a visual builder and atomic design approach.
- SEO and performance optimization: With built-in SEO features and a focus on clean output, Droip ensures your site is optimized for search and performance.
- Global CSS variables: Control styling across your site with global CSS variables for a consistent look and feel.
- Accessibility and scalability: Ensure your site is accessible to all users and scalable to grow with your needs.
Droip Key Features
Let’s take a closer look at what exactly makes Droip unique, and how these features translate into real-world advantages.
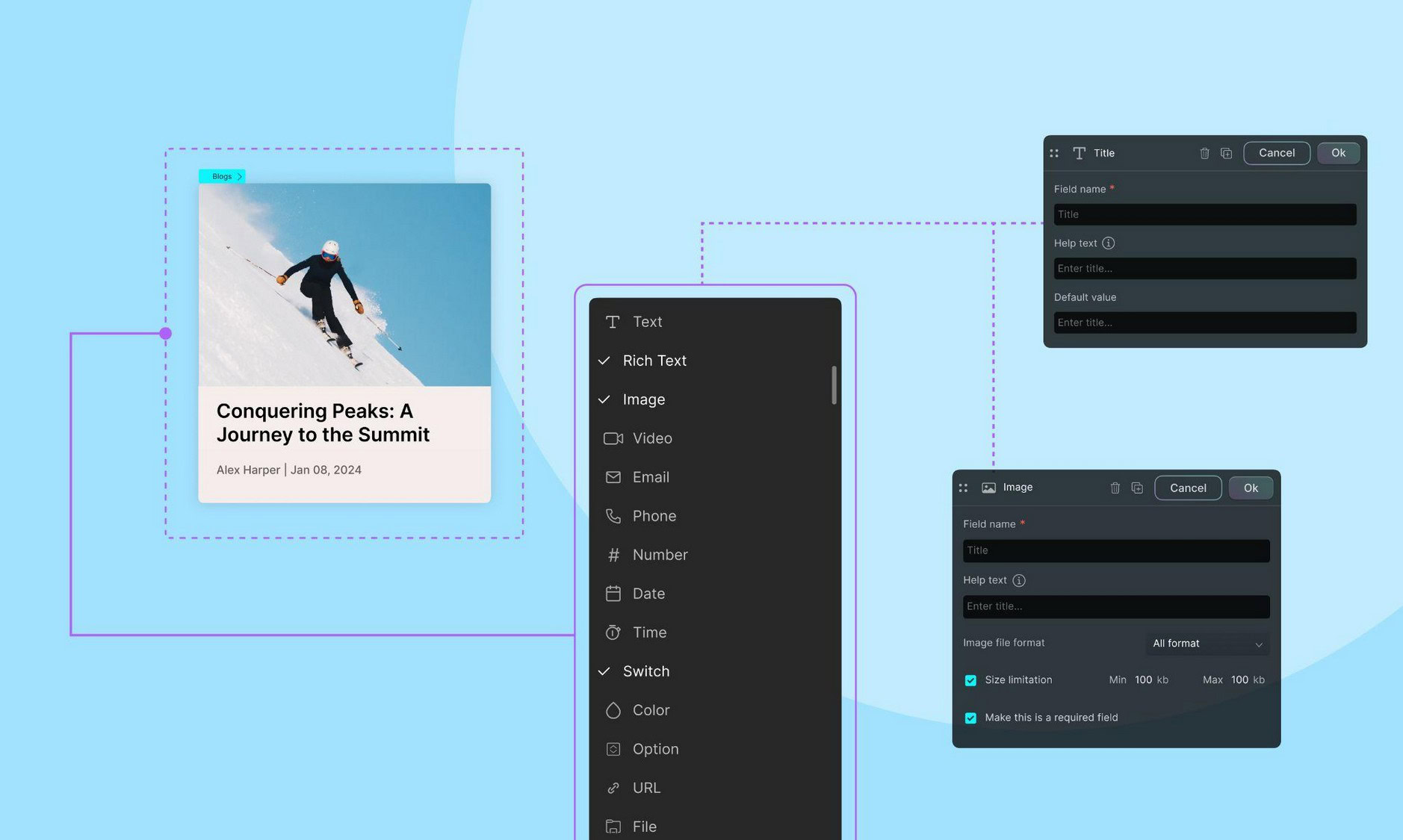
Dynamic Content Management

Droip’s Content Manager lets you seamlessly create, organize, and display dynamic data without the need for third-party integrations.
Whether you’re curating a portfolio, running a blog, managing an online store, or maintaining a database-driven site, it can cater to your every need with an array of custom fields.
An intuitive interface allows you to add, update, and rearrange content, ensuring your website stays fresh and relevant at all times.
It will take a little while to learn your way around, but it’s logical enough in practice.
The dynamic content manager lets you automatically populate content-rich pages using lists or templates. This reduces manual work and maintains consistency across your site.
With the addition of dynamic field tags to optimize SEO, you can boost the visibility of pages too.
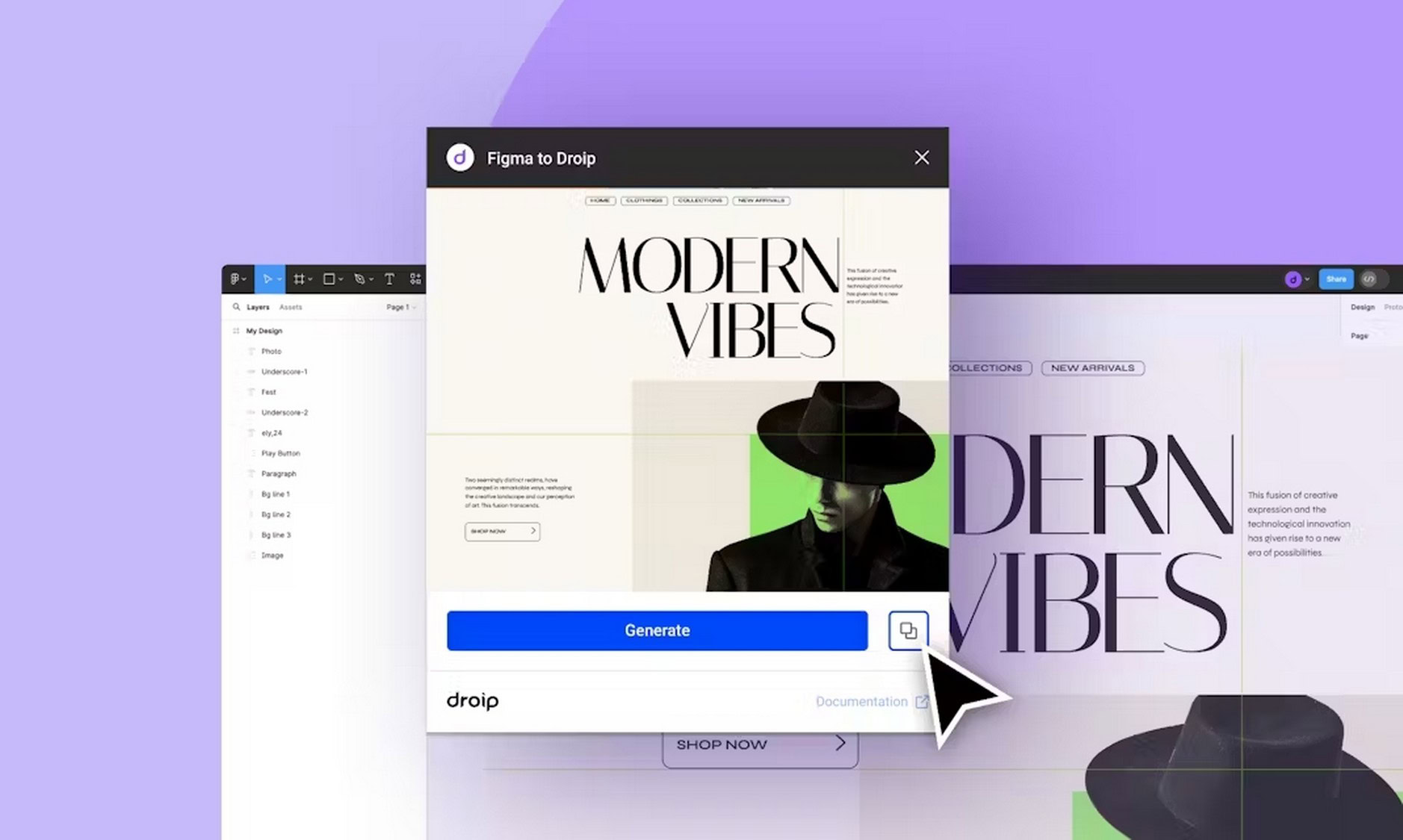
Figma to Droip Hand-off

One of the key features that sets Droip apart from other no-code builders is its Figma to Droip hand-off.
This allows the designers among you to seamlessly convert Figma designs into pixel-perfect, fully responsive websites.
The hand-off process is smooth and precise, translating design components directly into web elements without any coding.
This dramatically reduces the gap between design and development, allowing teams to collaborate more efficiently.
The Figma to Droip tool not only ensures accurate design translation but also guarantees full responsiveness across all devices and screen sizes.
This minimizes the risk of design inconsistencies and ensures that the final website aligns perfectly with the original design vision.
If you use Figma to design, this feature is well worth checking out.
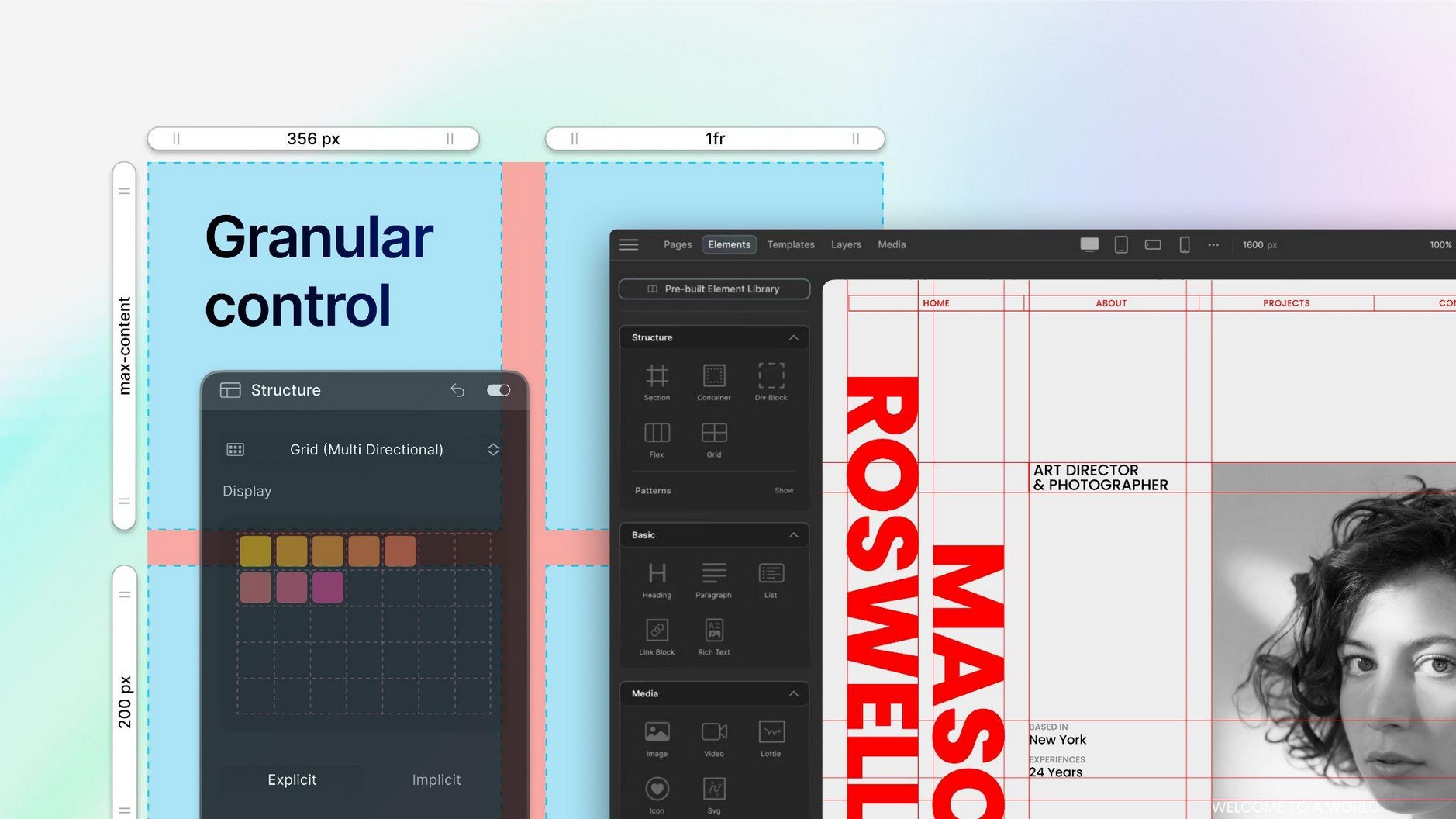
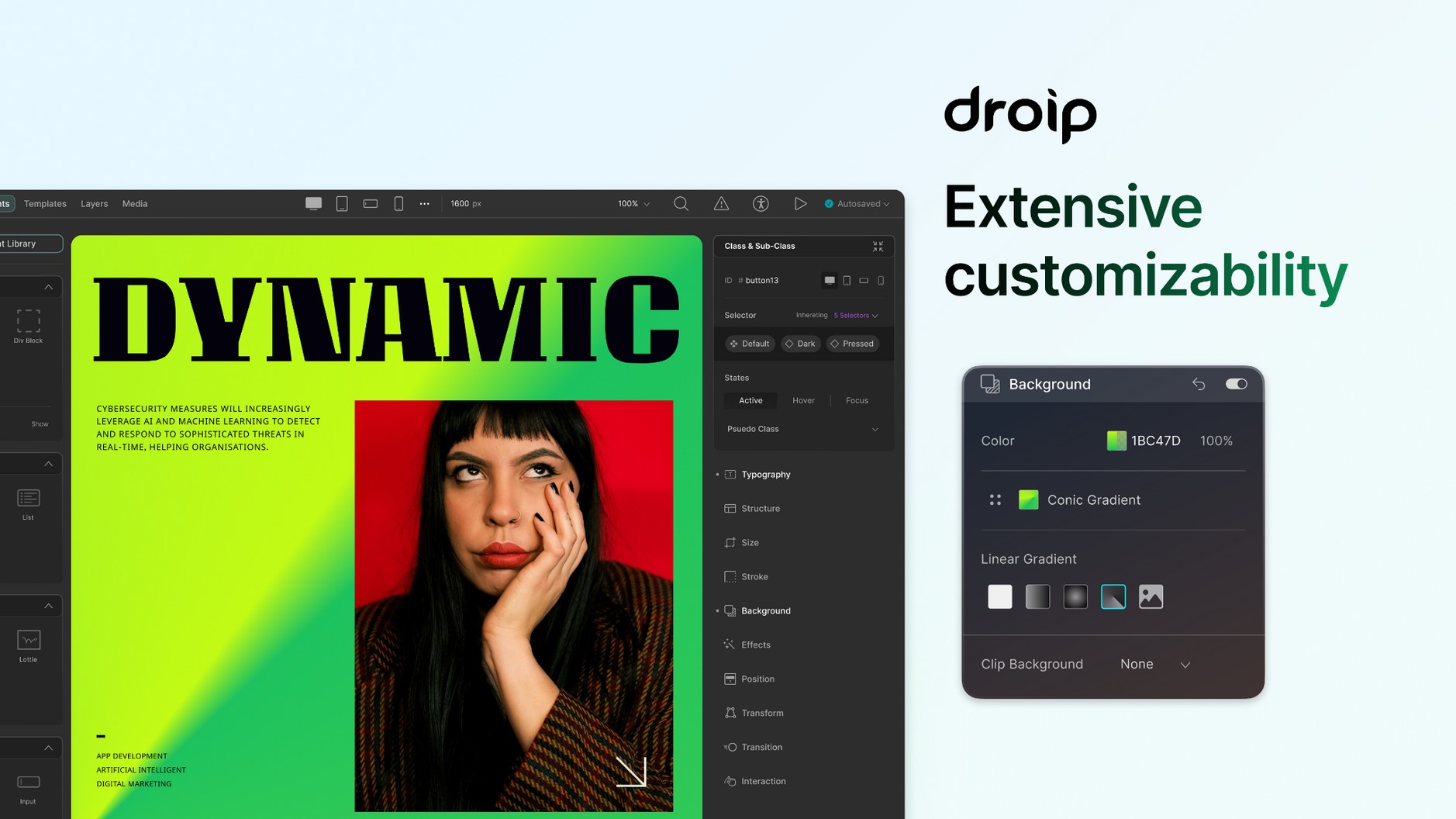
Granular Design Control

Droip’s Granular Design Control offers decent flexibility to customize a website’s look and feel.
It allows you to fine-tune every element of your site down to the smallest detail.
This design philosophy breaks components into smaller, reusable parts, making it easier to maintain consistency and design with precision.
The Visual Builder lets you modify the structure of pages and have complete control over individual styling properties like typography, colors, spacing, layout, and more.
Eliminate Third-Party Dependency

Many no-code builders require additional plugins for key functions, such as forms, image editing, or content management. Droip has them built in.
The form data manager, for instance, allows you to create and manage forms without external tools or form integrations.
The native image editor ensures you can modify visuals on the fly.
This not only simplifies the website-building process but also enhances site performance by reducing bloat and potential compatibility issues.
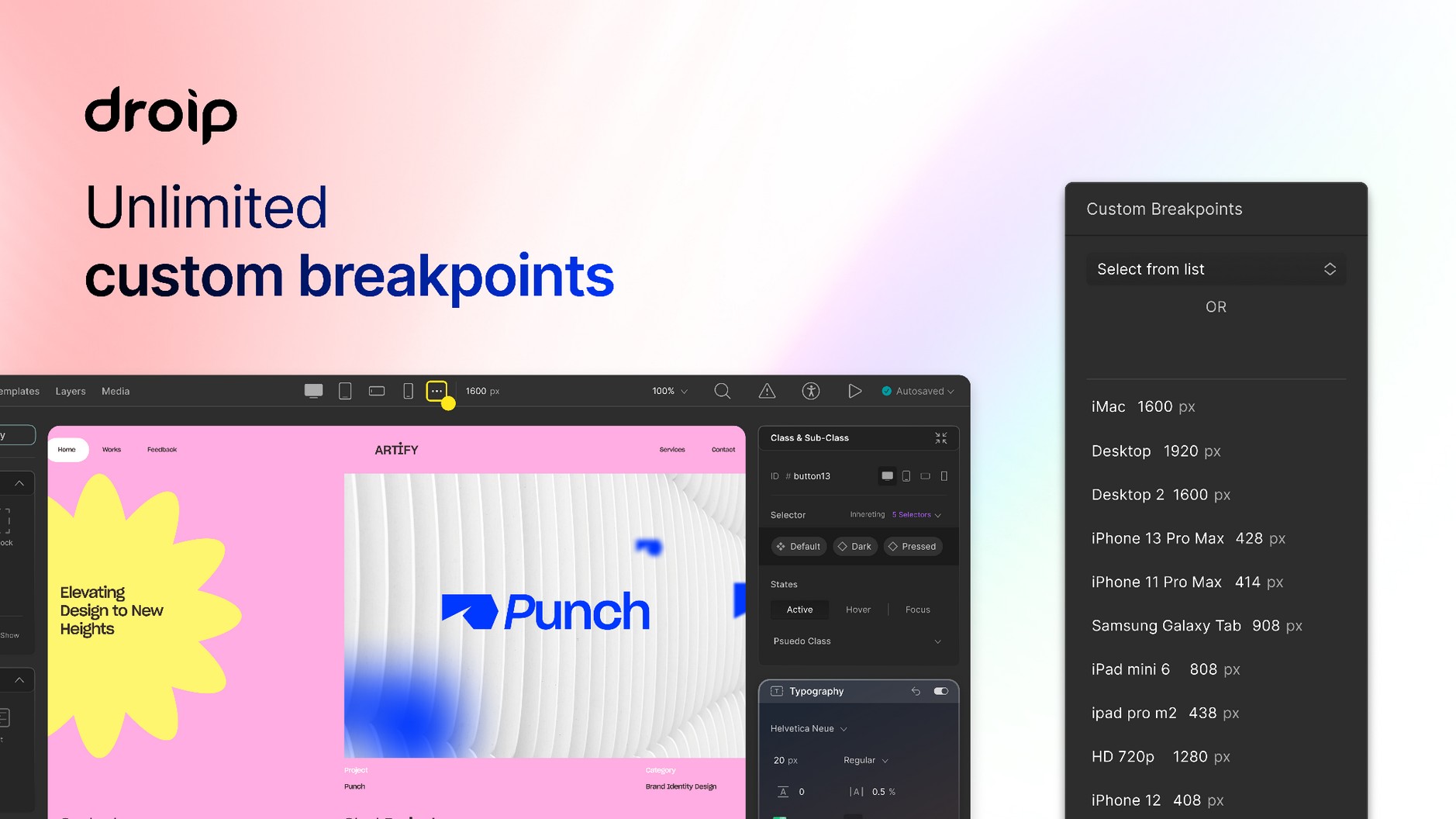
Unlimited Breakpoints

Droip supports unlimited breakpoints, delivering precise control over responsive designs.
You can create as many breakpoints as you need, ensuring your site looks perfect on any device.
This feature is especially beneficial for designers who want to fine-tune responsiveness across multiple devices, ensuring a seamless experience for all users.
Visual Complex Interaction Builder

The Visual Complex Interaction Builder is useful for creating interactive websites.
You can design complex interactions like hover effects, on-click transitions or scroll animations visually without needing to write code.
The intuitive interface allows you to select elements, set triggers, and drag and drop actions, giving you the power to create dynamic experiences for visitors.
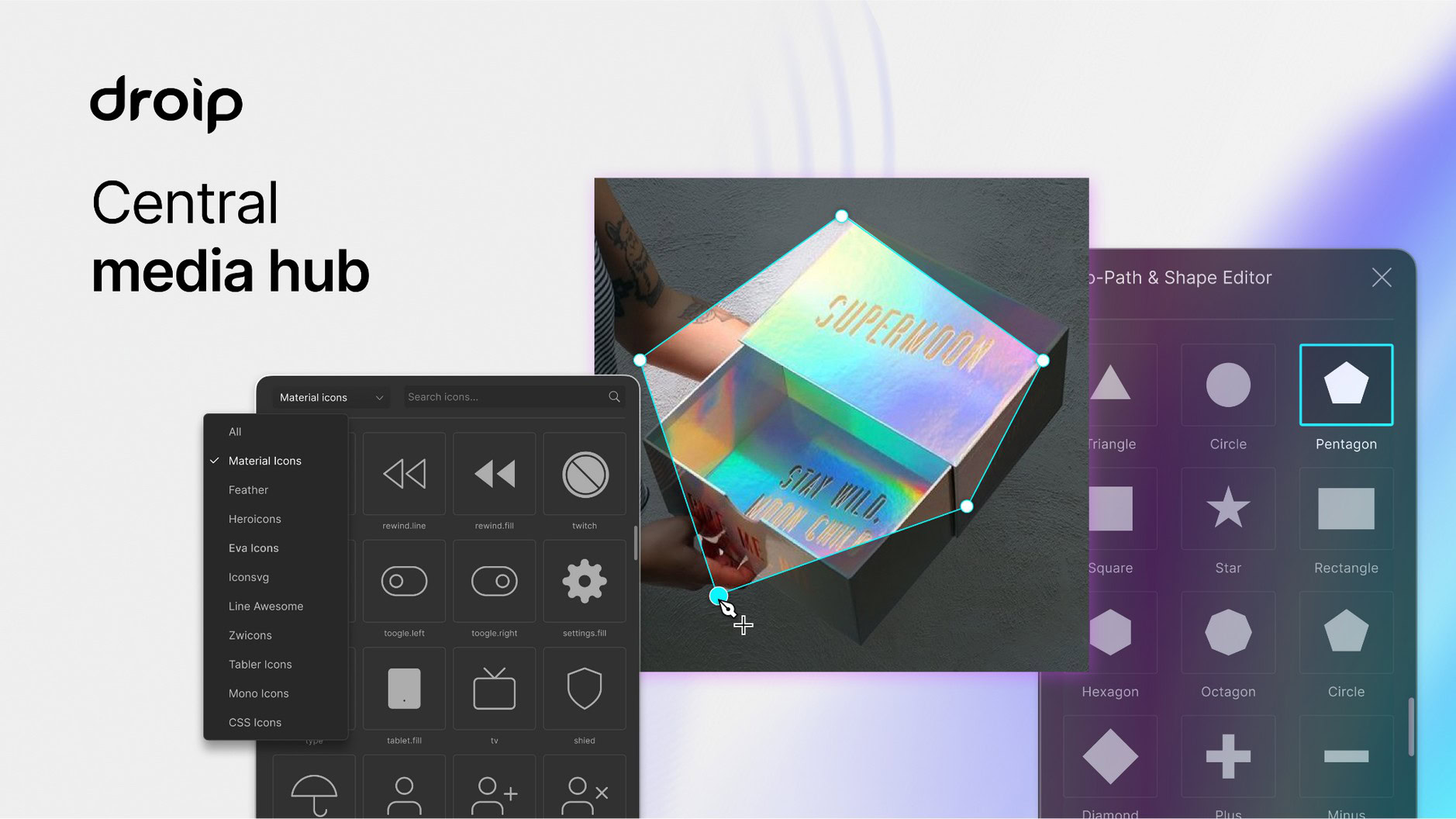
Central Media Hub With Native Image Editor

Droip’s Central Media Hub serves as the core location where all your images, videos, and other assets are stored.
But it doesn’t stop there — Droip also integrates a Native Image Editor directly into the platform.
This allows you to make quick edits to images, such as cropping, resizing, and adjusting colors, without the need for external assistance.
The Media Manager is also home to other powerful media enhancement tools like:
- SVG Shape Editor
- Image Clip Editor
- Icon Library
- Text Path Editor
These features make tailoring media to perfectly fit your website design as easy as can be.
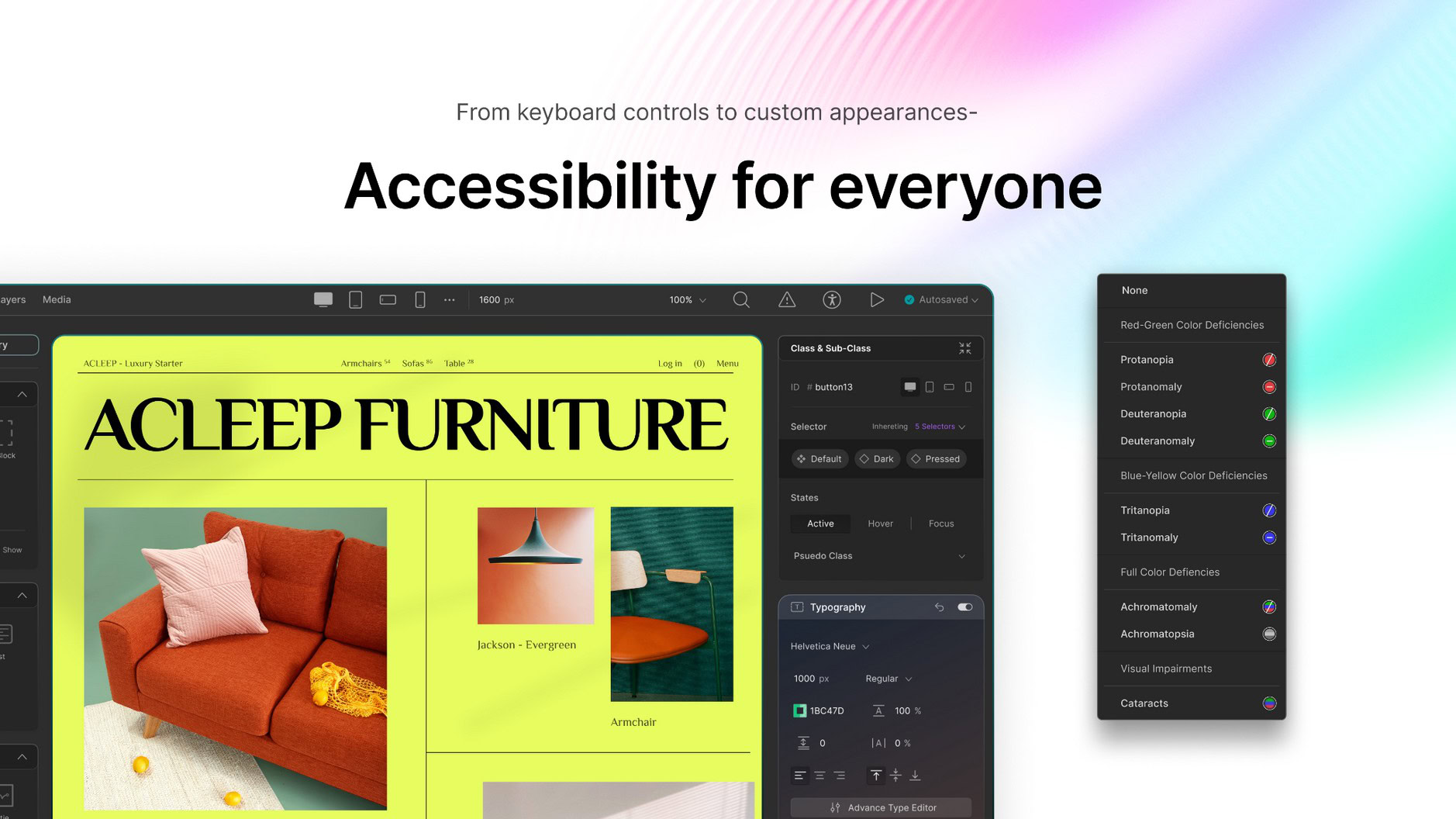
Accessibility

Accessibility is at the core of Droip’s design philosophy and is one of its standout features.
The website builder goes beyond standard practices to make your website accessible to all users, regardless of their abilities.
It includes features such as:
- Color blindness support: Customization options that allow you to adjust the UI to accommodate color vision deficiencies.
- Keyboard navigation: Keyboard shortcuts are available to streamline the website-building process and boost efficiency.
- Color contrast checker: Ensure your site complies with web accessibility guidelines using a built-in color contrast checker.
- Alt text management: Add descriptive alt text to images, a crucial feature for accessibility and SEO.
- Font scaling: Tailor the font size of the builder’s UI for enhanced readability and a more comfortable user experience.
These accessibility features help make websites usable for all and optimized for SEO by being fully inclusive.
It’s also a smart set of tools to have within a website builder.
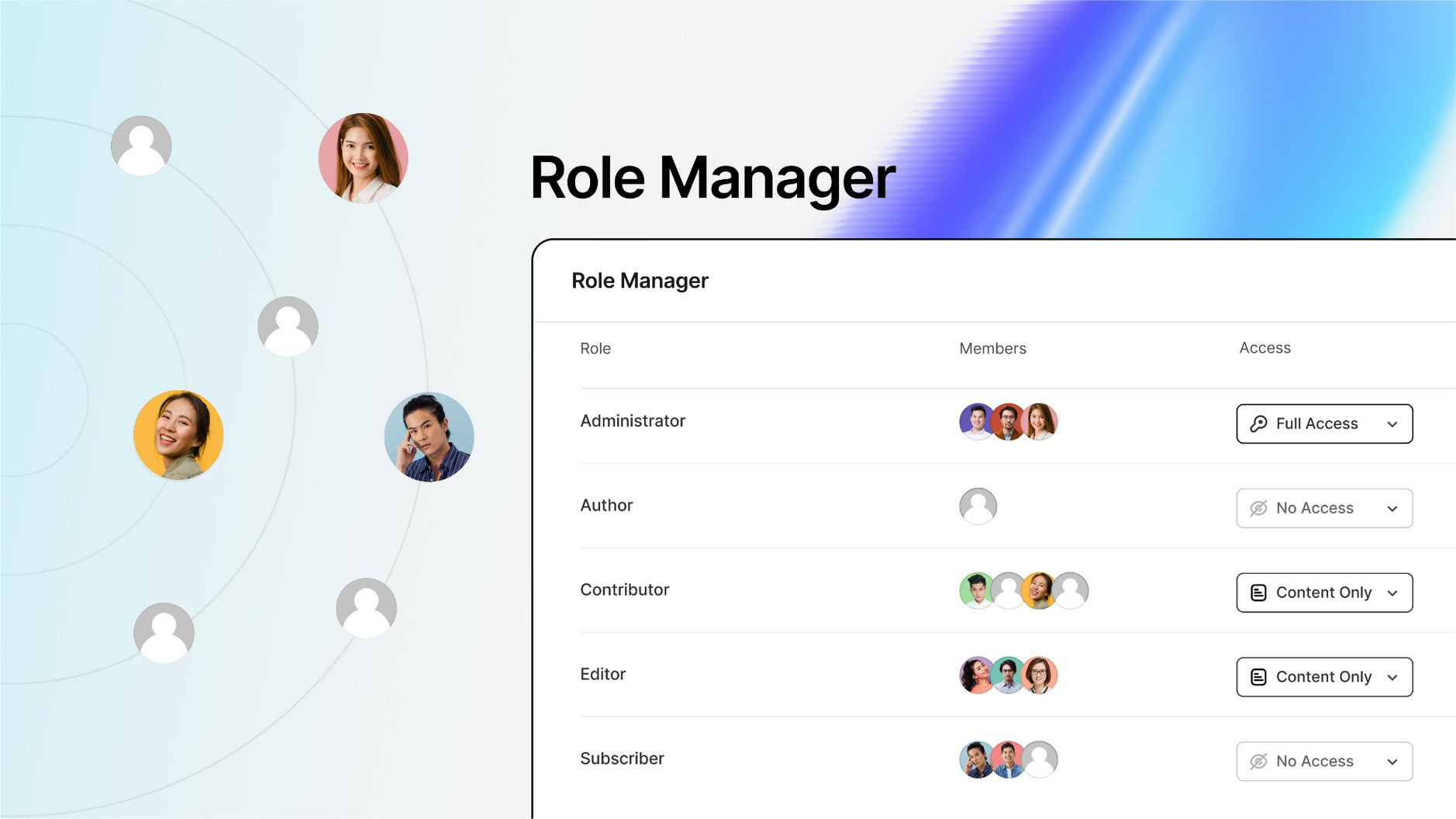
Role Management

The Role Management tool allows you to define user roles and permissions.
Whether you’re running a personal blog or managing a large-scale enterprise website, role management ensures team members have the appropriate level of access.
You can assign roles such as administrators who have full access or contributors who can access the content only and so on.
This granular level of control ensures your website remains secure and organized, streamlining collaboration while preventing unauthorized changes.
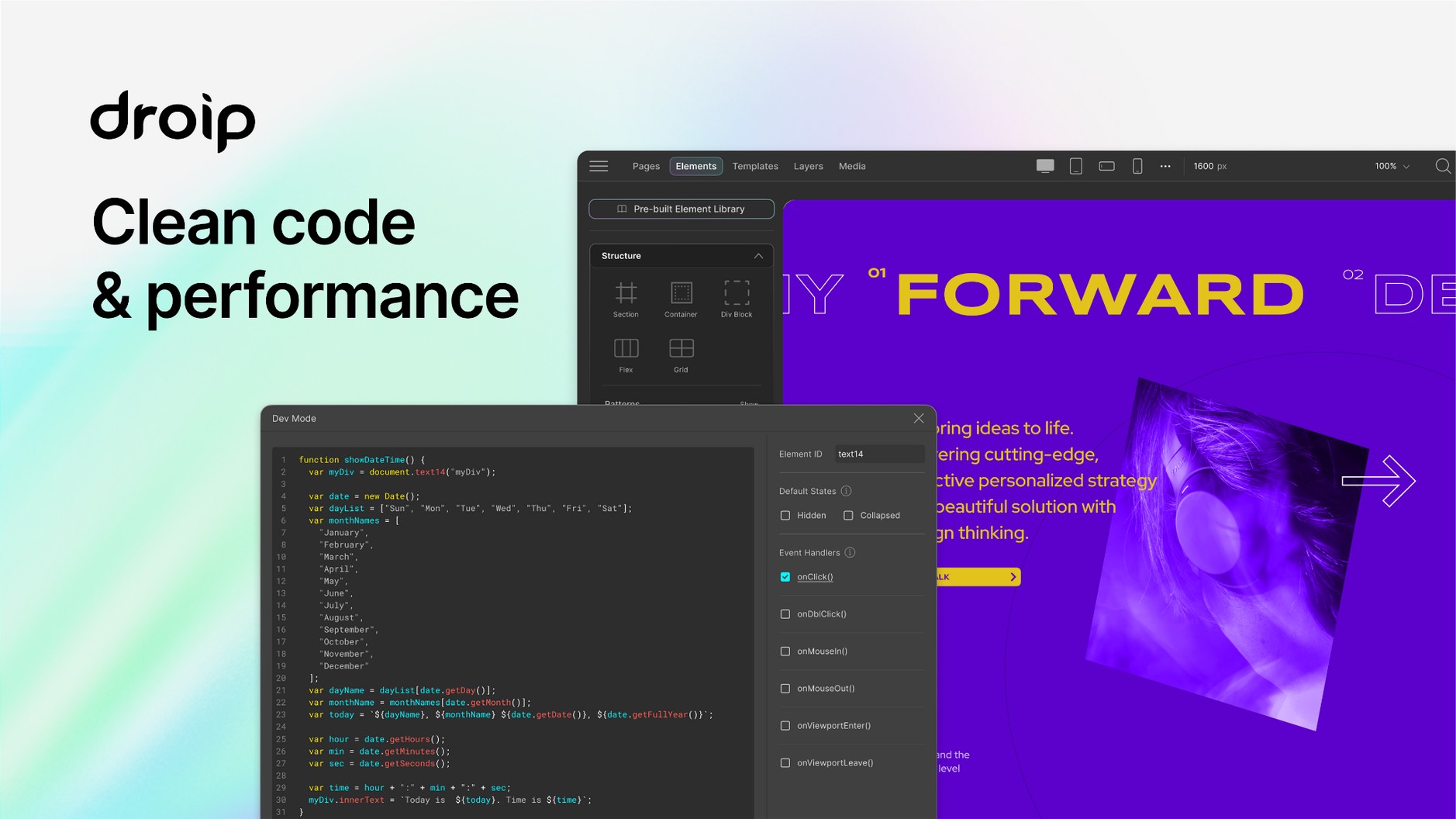
Clean Code Output and Performance

Droip is committed to delivering clean, optimized code that prioritizes both performance and maintainability.
Clean code results in faster loading times, improved user experiences, and enhanced search engine rankings, all of which are critical for any website’s success.
Performance optimization is a key focus, ensuring that even complex, dynamic sites load quickly and perform smoothly across all devices.
This is achieved by auto-compressing CSS and JavaScript and avoiding the use of third-party JavaScript libraries.
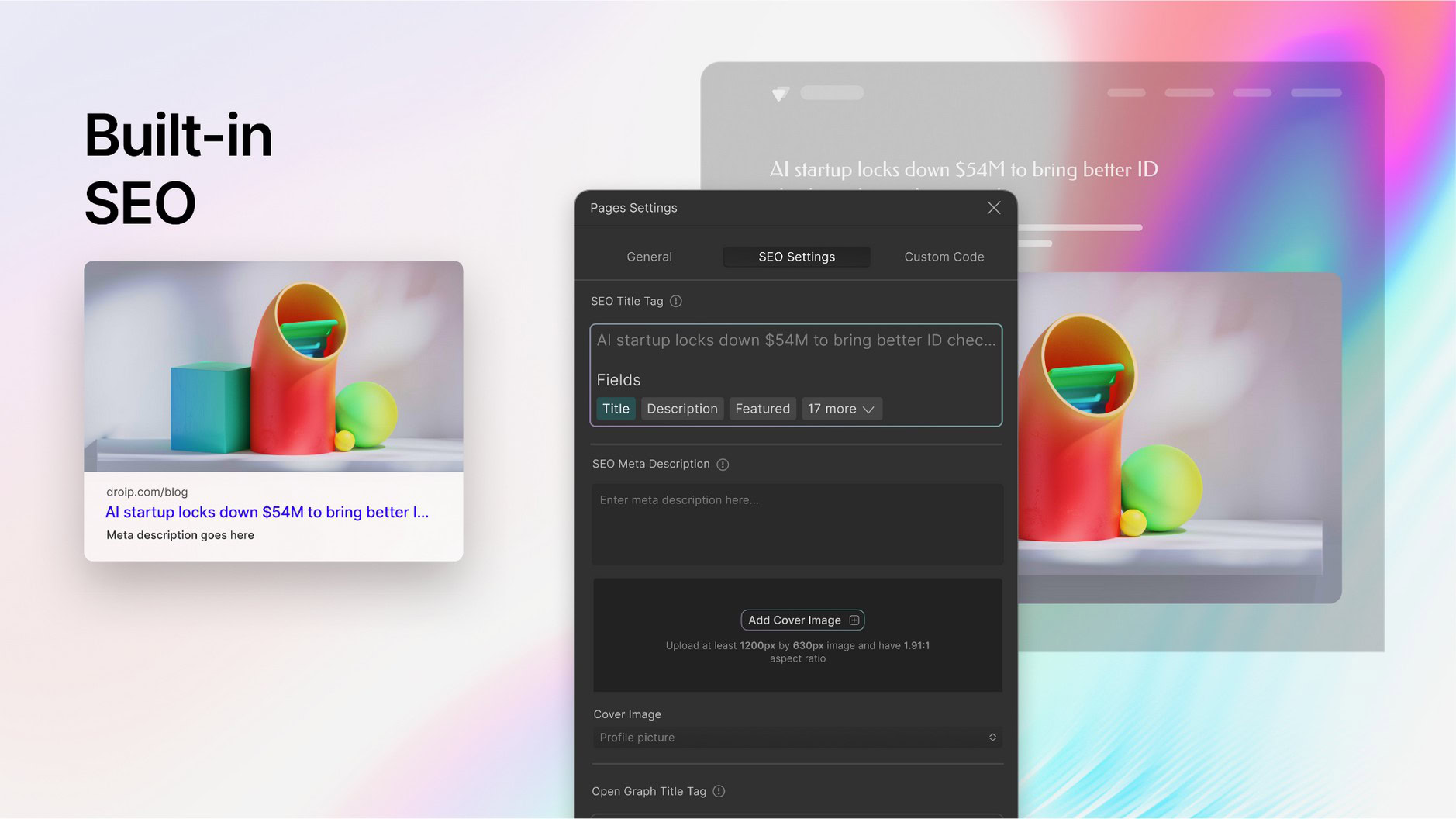
Dynamic SEO

We always like to see Built-in SEO capabilities, as they ensure websites not only look great but are also optimized for search engines.
Designed to work seamlessly with dynamic content, you can use SEO field tags to dynamically configure the meta title, meta description and other data.
For example, when you post a new blog entry, all relevant SEO tags will update automatically. This saves time and contributes to search engine rankings.
Unique Background Options: Conic Gradients and Blend Modes

Droip offers a range of unique background options, giving you full creative control over how websites look.
One cool feature is its support for conic gradients, which are a more dynamic and visually striking alternative to traditional linear or radial gradients.
With conic gradients, you can create smooth transitions of colors that rotate around a central point, offering a modern and eye-catching design element for backgrounds, headers, or sections.
In addition to conic gradients, Droip includes advanced blend modes.
Blend modes allow you to combine layers of backgrounds, images, and colors in creative ways by adjusting how each layer interacts with the one beneath it.
Whether you want to create unique overlays, faded effects, or vibrant multi-layered backgrounds, blend modes provide the flexibility to design sophisticated visuals without relying on external graphic design tools.
These customizable background options are not just about aesthetics but also allow for enhanced user engagement.
Droip Pricing
Droip provides comprehensive features at competitive prices. You get exceptional value without the need for additional costly plugins.

There’s a free version that provides access to all basic tools. It’s the logical place to start as this is a new tool.
Droip Pro costs $49 per year and offers access to all tools, templates and priority email support.
The list if pro features is extensive and would be well worth the investment if you like working with it.