
Website owners often put too much weight on User Interface (UI)/User Experience (UX) design or Search Engine Optimization (SEO) that they almost lose sight on providing users topnotch access to their websites. Behind their absent-minded preoccupation on other things, website accessibility should be the prime consideration before venturing in SEO or refining UX.
Having an accessible website attracts most viewers. If your site is easy to use and user-friendly, then surely, it will increase the number of your website visitors.
What is WordPress Accessibility?
WordPress Accessibility is a method of building your website that is user-friendly, especially to those Internet users with disabilities who are mostly dependent on assistive technologies. Predominantly, they are people with hearing/visual impairments and the elderly. Also, consider the users who have slow or limited access to the Internet and those who have small-screen devices.
Why is Accessibility Important?
Website accessibility matters the most since more than half of the population nowadays strongly depend on the internet. Also, 54% of people with disabilities in the USA are frequent users, so having an accessible website can be very helpful for them. If your site is not easy to access, it might lead to legal matters.
Other reasons why accessible website matters:
1. Having an Accessible Website (with some exceptions, though) is a Basic Human Right
First thing you have to keep in mind when creating a WordPress website is to make it accessible as possible since according to the UN Convention on the Rights of Persons With Disabilities, it is one of the fundamental human rights.
2. An Accessible Website Is More Often Visited by Users
Another good thing about having an accessible website is that it allows more visitors to navigate and access your site. Once the visitor likes the accessibility of your page, they will recommend it with others, and that will gain you more visitors and more likely convert them into customers.
3. An Accessible Website May Have Higher SEO Ranking
An accessible website is more discoverable to the search engine, especially when it has links, images, forms that are correctly labeled. It will benefit you, as it will make your rankings higher.
How to Make Your WordPress Website Accessible
WordPress encourages making user-friendly websites. It supports navigation links that allow users to jump to the main menu bar and search bar or directly go to the main content. We have listed the reasons why WordPress is the best site builder, and the ease of making it accessible is
With the release of the March 2016 WordPress Accessibility Guidelines, the WordPress dashboard has become more accessible with improvements such as:
- Various keyboard shortcuts for content editing and formatting
- Accessibility-ready themes that are available with every installation of WordPress
- Theme customer improvements, as well as media library improvements
So, what’s the best way to make your WordPress website accessible? Use an accessibility-ready theme.
But, if your current theme does not follow the accessibility guidelines, there are ways that you can do to make sure that your website is very user-friendly to anyone.
1. Install an Accessibility Plugin
The WP Accessibility Plugin has a five-star rating and is used by more than 20,000 users.

Among the accessibility features added by this plugin are:
- Enable skip links
- Add skip links with user-defined targets
- Add a language, and text direction attributes to your HTML attribute
- Add an outline to the keyboard focus state for focusable elements
- Add a toolbar toggling between high contrast, large print, and desaturated (grayscale) views of your theme
- Add a long description to an image
- Enforcement for alt attributes on images
There are also accessibility issues that are fixed by WP Accessibility Plugin, and these include:
- Removing the target attribute from links
- Adding labels to standard WordPress form fields if missing
- Adding post titles to a standard “read more” links
- Stripping title attributes from images inserted into the content
If you want to have an accessible website, then using this plugin is a must. It enables you to ensure that you don’t skip anything to make your website accessible for the viewers. Plus, this plugin is the easiest since you don’t have to change your theme anymore. You might also want to consider accessiBe’s accessibility plugin, trusted by thousands of WordPress and WooCommerce website owners.
2. Improve Your Website’s Color Combinations

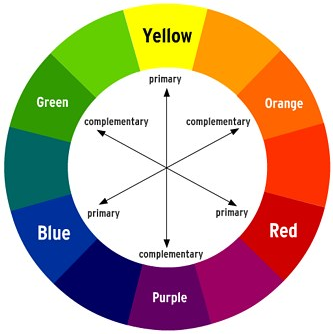
Another thing you have to do to make your website accessible is to improve the color contrast. Blending the correct colors to your page will help viewers with visual disabilities to see more of the content.
Make sure that you minimize using light grey texts, light texts to the light backgrounds as it will make less visual. Instead, try using darks texts on a light background.
3. Add ALT Tags to All Of Your Images
Adding Alt text to your images will help you improve your SEO. Aside from that, adding Alt text next to images will help the viewers who have difficulties in analyzing the image rely on the description.
You can easily add alt text when you’re uploading from the media library. You can also use the SEO Optimized Images Plugin to insert SEO-Friendly alt, and title attributes to the images that you want to upload on your website. Or you could use

4. Use Headings to Make Your Content Systematized
Adding headings on your website is the best way to organize the content of your website systematically. It will help your viewers to understand more the sequencing of the content on your WordPress Website.
5. Make Your Links and Menu Keyboard-Friendly
Some website viewers rely on using their keyboard to navigate a site. When developing your site, ensure that your menu items are keyboard-friendly to help the viewers with a disability on using the mouse to access your website.
6. Label Your Form Fields Appropriately
Make sure that your form field is correctly placed outside the actual fields. Some of the users are not able to access the texts when form field are inside the main content.
7. Add Transcripts and Closed Captions To Your Videos and Podcasts
If you want to add videos and podcasts to your website, uploading transcripts is a must. This is to enable the viewers with hearing disabilities can interpret the video content by reading the transcripts that you added.
How to Test Your Website Accessibility
So, you’re done doing the steps that I’ve mentioned. The next thing you have to do is to test it if it is truly a user-friendly website.
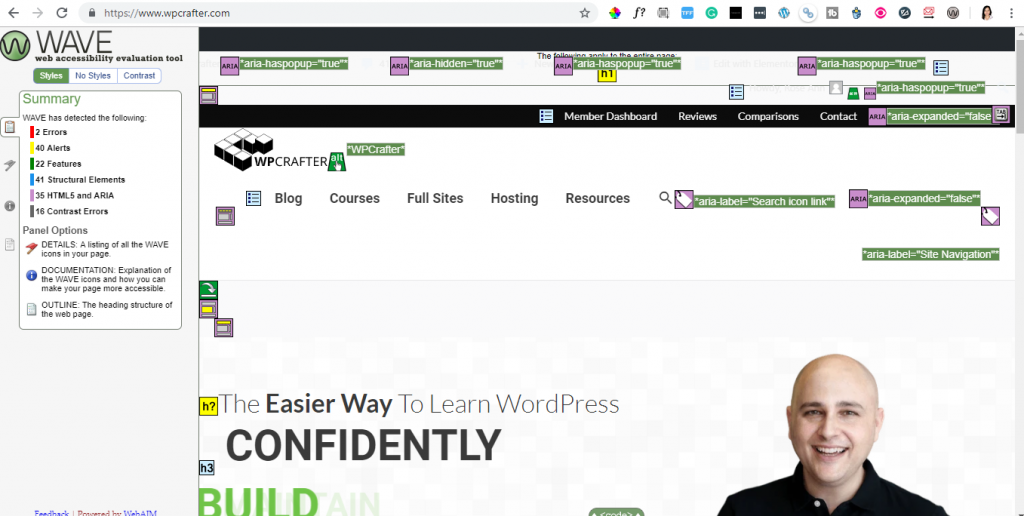
Since there are a lot of tools to help to check if your website already meets the accessibility standards, you can also use the Google Chrome Extension called WAVE Evaluation Tool.

The WAVE tool will help you to determine which items need revision. By tool injecting icons to your page, the tool will point out on the content that should be improved, to achieve a standard Accessible WordPress Website.
Having an accessible WordPress website provides a wealth of benefits. First, it can help you increase your site traffic and improve your rankings. Second, you’ll be able to encourage viewers with disabilities to read your page without issues.

Thanks Adam. What software do you use to transcribe your speech into text?
I have been using Dragon Naturally Speaking.