Have you ever been working along in your WordPress site, excited to make a change to something and, BOOM, you have some weird problem that prevents you from getting your work done? So frustrating, right? In this post, I’m going to show you how to do foundational WordPress troubleshooting and repair so you can fix those problems. At the least, you’ll be able to minimize any outside support you might need from a theme or plugin developer.
Your first thought might be,
Akh! It’s my theme or page builder!
Maybe so, maybe not. Let’s get to the bottom of this.
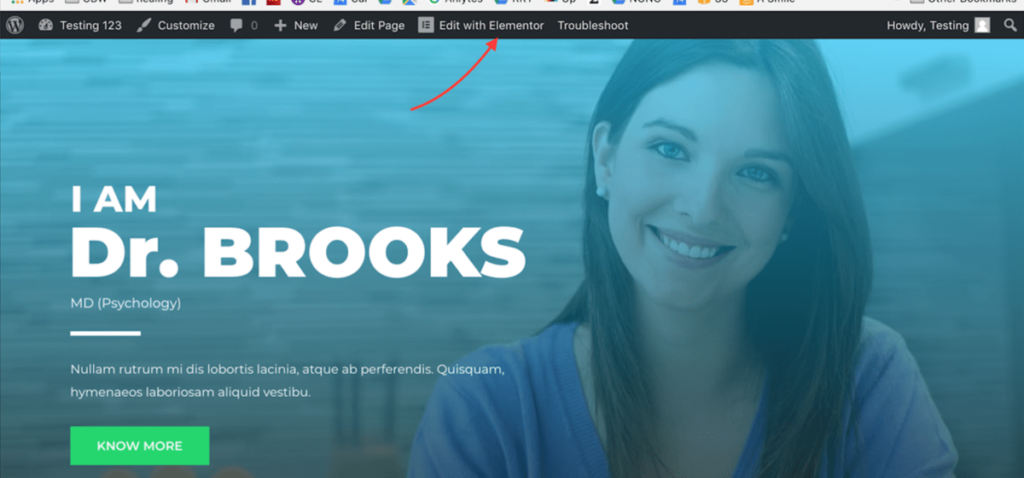
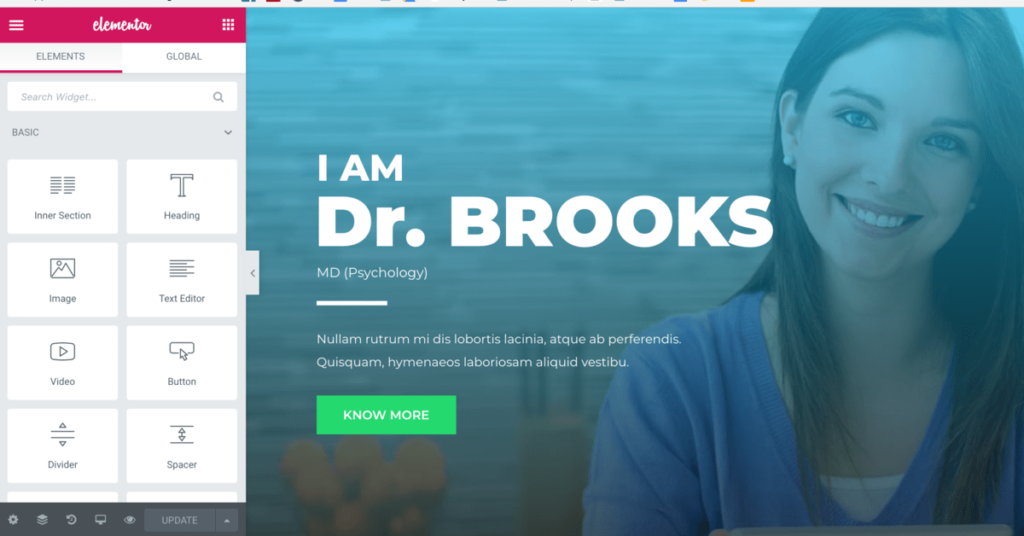
Here is a test site where something didn’t go as planned. Let’s say you’re all excited to go edit your new homepage. You’ve installed a nice theme, in this case, Astra, and a great page builder like Elementor, and some plugins. You head over to your homepage, expecting to click on the “Edit With Elementor” menu tab but…
BAM! Your Admin bar is TOTALLY GONE!

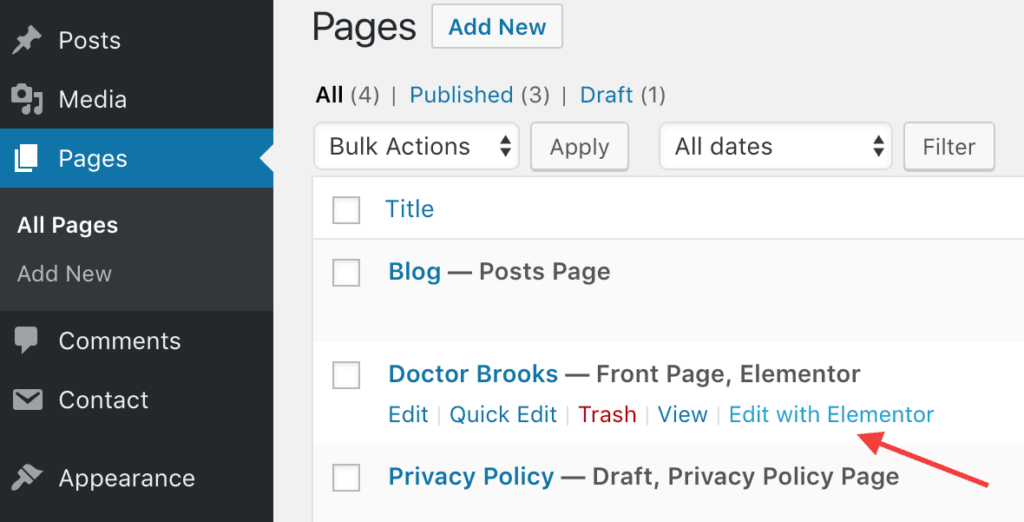
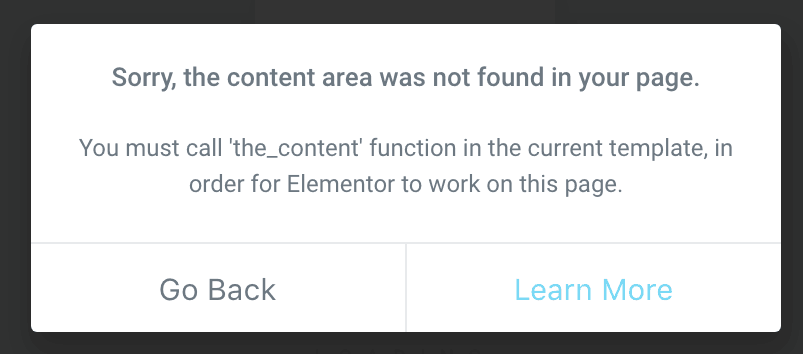
So you’d probably normally then go to your dashboard and click on pages. Then you’d see it in the list and click on “Edit with Elementor.” But then when you try, you get this error message! Dang.
You’re probably thinking, darn that Elementor. It must be the problem. Let me tell you though, your page builder is actually rarely the problem.


Normally, you’d probably contact your theme or plugin developer. They would ask you for credentials to get into your website. Then they would take a few days and painstakingly go through each of your plugins, one-by-one deactivating and reactivating them to try to suss out the problem. They’ll also try to switch themes to see if it’s your theme.
How to do your own troubleshooting more efficiently than waiting for tech support:
Step 1: Make a backup of your site!
It’s of utmost importance to be safe and make a backup of your site before you get into any of this troubleshooting business. Here’s a link for how to easily make a backup to your site. CLICK HERE.
Step 2: Create a staging/clone site to work on.
You don’t want to be making these changes to your live site. Check to see if your web host offers staging sites included in your package. If so, create a site through your host dashboard or CPanel. (Refer to your host’s help channels if you don’t know how to set it up through the host.)
If you don’t have staging included in your plan, here’s an easy way to set up the staging site on your own. HOW TO SET UP A STAGING SITE.
This will allow you to make all changes on a separate clone site in case anything goes wrong, you won’t’ be messing up your live site!
Step 3: Change the site theme.
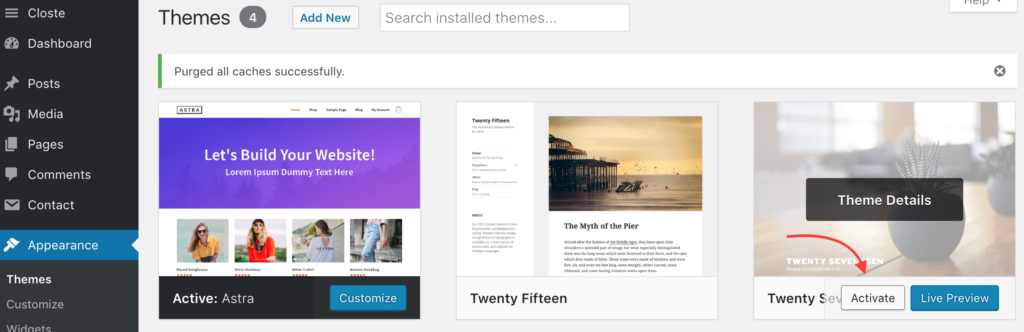
Go to your left sidebar on the dashboard and click on “Appearance – Themes.” Once in there you’ll see your active theme on the left. You’ll probably see some other default themes. Pick the most current of those. If you don’t see them, just click to add a theme and choose any theme, preferably a default WordPress theme.

Go ahead and activate the different theme. Then navigate to the problem page of your site. It should look totally different with the new theme. Is your issue still happening? In our example, the issue is still there. Then try to navigate to the page through the dashboard and click to “Edit with Elementor.” Is the issue still there? In our example, it is.
So what we’ve effectively done here is eliminated the theme as the potential cause. Since it’s not the theme, go back to your themes under “Appearance – Themes” and reactivate your chosen theme. If you go to the front end and refresh, you’ll see your old theme is active again and the issue is still there.
Step 4: Install and Run the Plugin Detective plugin.
Normally, we’d go to plugins, and deactivate all of them to see if the problem goes away (and it usually does). Then we’d have to tediously reactivate each plugin one-by-one and test for the problem. With Plugin Detective, it automates this for you, and will save you a TON of time.

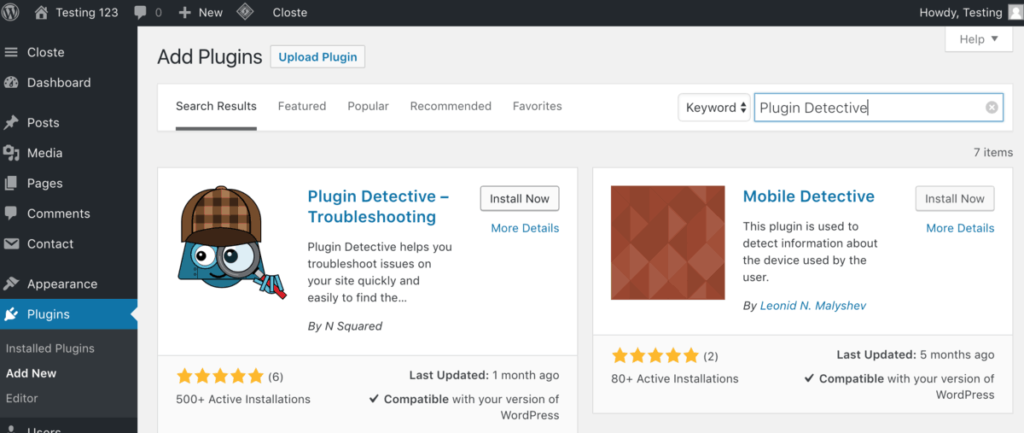
To install it, navigate to “Plugins – Add New,” and search for the plugin in the search bar. It should pop up in the top. Go ahead and click Install, then click Activate. You’ll be redirected to the plugins page of your site. Look at the top menu bar and you’ll notice a new option that says “Troubleshoot.” Normally, you would just navigate to the problem page and click “Troubleshoot” up in the menu bar. For this example we don’t have a menu bar, so we’ll just click “Troubleshoot” in the
back end of the site in the dashboard menu bar.
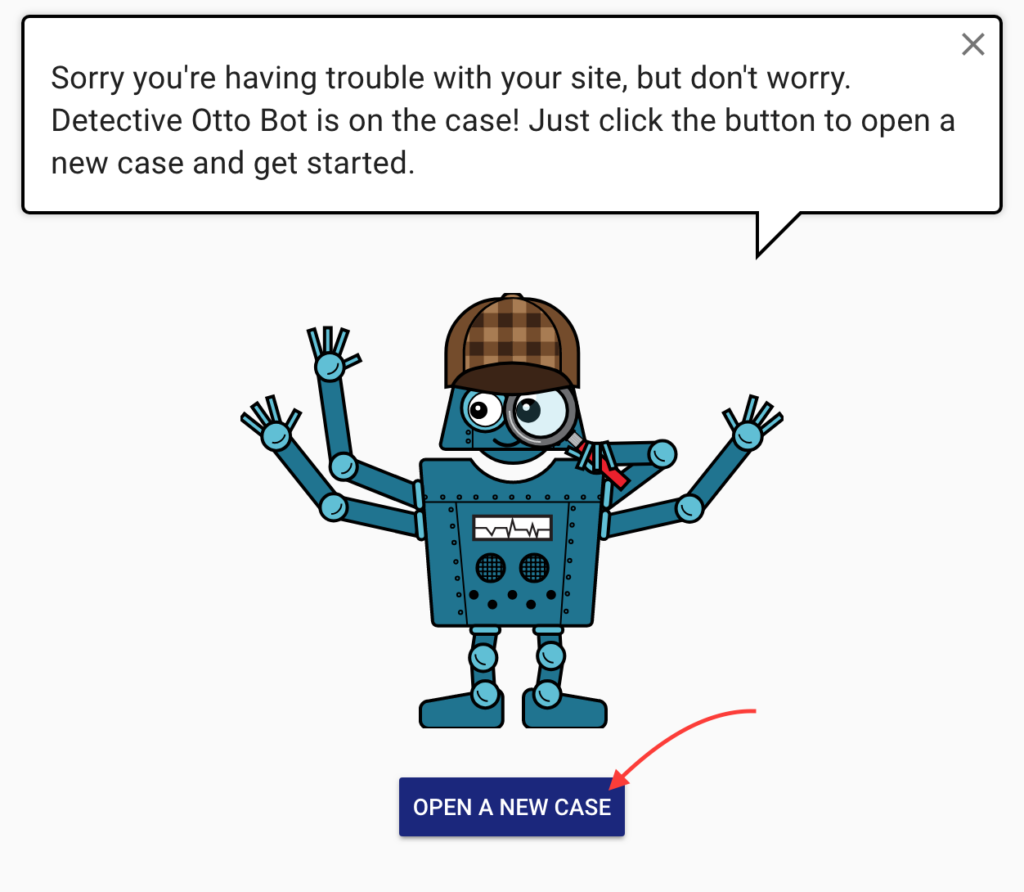
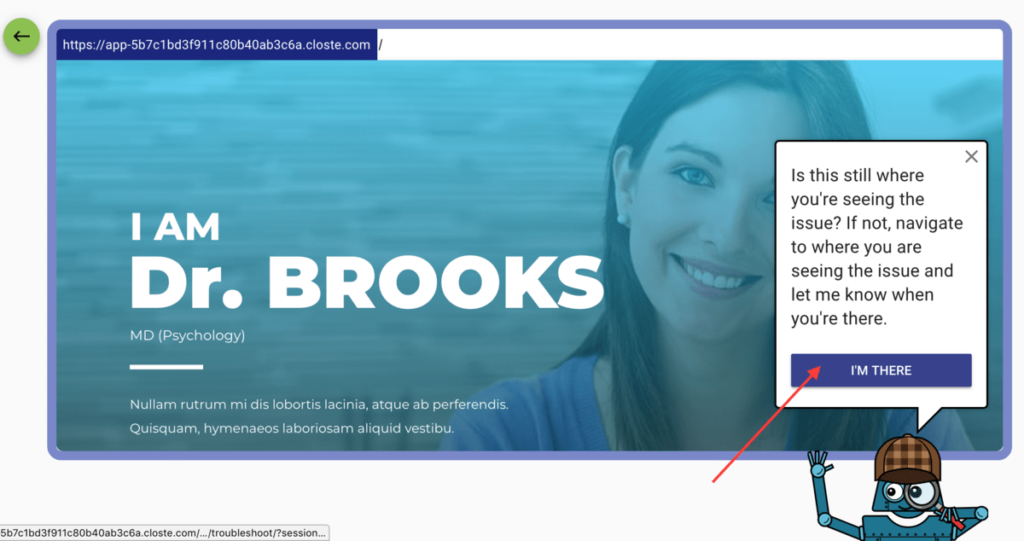
It will bring up this cute little detective robot. Click where it says to open a new case. Then it will pop up a question that asks us if we are in the spot where the issue is occurring. In our example, we are not yet at the spot. Right there in the window, we will just click to View the site. It will take us to the homepage and ask if this is where the problem is. Click yes. (Or navigate to wherever your problem is, and click yes there).


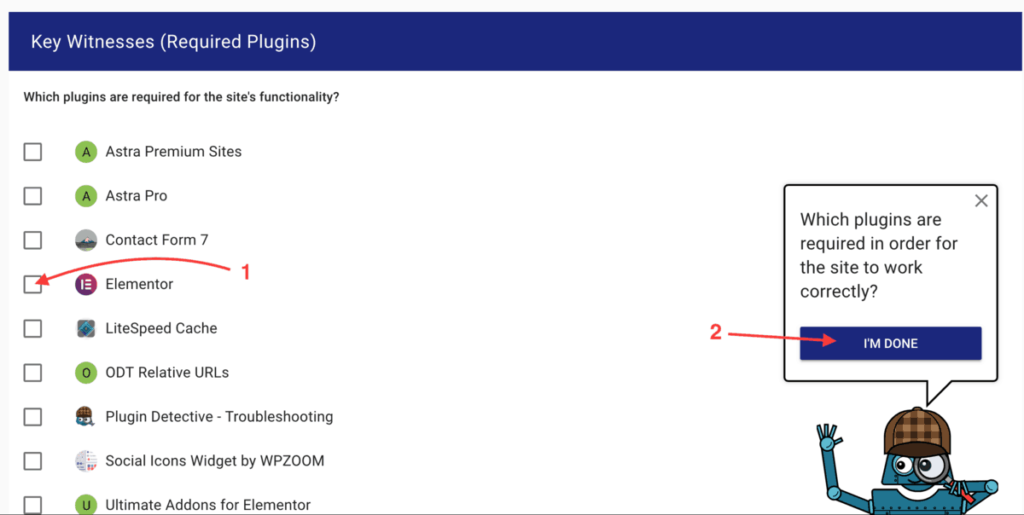
Then it will bring up a page that asks which of the listed plugins are required for your site to work. Click on your page builder plugin, in this example, we’ll click on Elementor, then click “I’m Done.”

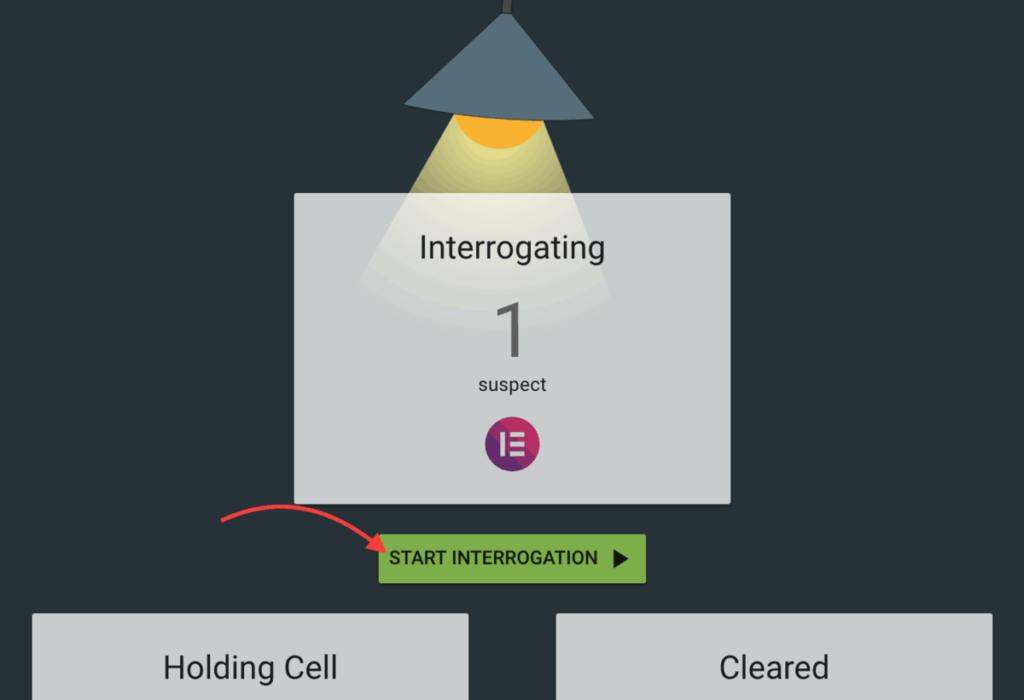
It will then show you a screen with the active investigation. It will go through a process with you of disabling all plugins and reactivating them one-by-one and showing you the problem place to see if it’s fixed. Go ahead and click “Start Interrogation.”

It will show you a picture of your site and ask if the issue is fixed. In our example, we see our admin bar again, so we will click the button that says, “Yes, it’s fixed.” Then you’ll need to click to “Start the Interrogation” again. It will bring you back to the problem page and will ask again if it’s fixed. Keep clicking that it’s fixed when it is fixed and keep clicking to start the interrogation again each time. Eventually, you’ll find one where it’s not fixed. Go ahead and click “No, It’s Still Broken.”
Culprit Found!

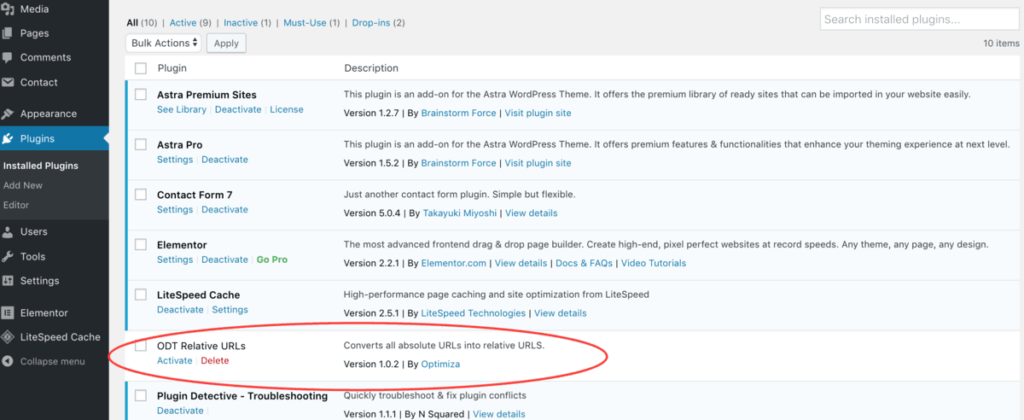
Keep doing this process until it comes to a screen where it says it’s found the culprit. In our example, it was the ODT Relative URLs plugin. You’ll see a little cute bot with a mugshot. Click the button to have it deactivate the plugin for you. Then click the button to return to the dashboard.
What Plugin Detective did was go through a few plugins at a time and reactivate them. It kept track of the progress so you didn’t have to, saving you tons of headache! This quick and easy way to troubleshoot let you know right away that it actually wasn’t your page builder or theme like you might have thought.
Let’s navigate back to the problem page and double check that the issue is gone. In our example, we’ll go to the home page and click reload. Low and behold, the admin bar is back! So then we’ll just click in the menu bar to “Edit with Elementor.” Yay, it’s letting us get into Elementor again.


Now we’ll just head over to the Plugins section of the site by navigating to the dashboard and clicking on Plugins in the left sidebar. You’ll see in the list of plugins that your trouble plugin, in our case ODT Relative URLs has been deactivated.

Step 5: Deactivate the problem plugin on your LIVE site.
Now we simply go to the active, or live site, and deactivate the problem plugin. You’ll just navigate to the plugins tab on your dashboard and click to deactivate that problem plugin.
Voila! Problem Solved!!

Thank you! Thanks to you I was able to fix my blog 🙂
Regards!
Your blog is Awesome and I appreciate you and hopping for some more informative posts. Really this is a helpful content for fixing the WordPress problem.
Hello when i make a menu under the menu that opens below the lower icons and does not display under the menu what to do to display the sub menu ?
This would depend on the WordPress theme that you are using. If you’re using a theme that doesn’t provide the options that you need, consider changing to a different WordPress theme.
Thank you Adam, that’s really helpful! Plugin conflicts can be a PITA.
Yea and the more plugins you have the more frequent you will have issues like this.