
Have you ever thought of creating a photography website? For free?
Whether you’re a newcomer to photography or a seasoned pro, building your own online portfolio is the easiest way to showcase your creations.
Whether you’re a photography student, freelancer or just experimenting, having a well-structured website that portrays your work in the best light can work wonders.
You can reach new audiences, gain new fans, attract the attention of experts and share your passion with the world.
And you could do it all for free (almost).
In this article, you’ll learn to create a free photography website in WordPress.
A domain and hosting will cost you a few dollars, but everything else is completely free!
What is a photography website?
One of the best ways to display your photography portfolio and stay in control of the layout, style, and personality is through your own photography website.
It helps clients see who you are as a photographer as well as explore your work.
A website is not limited to just a portfolio – you can also sell your digital work and earn through it.
A website provides a way for customers to contact you for a commission, share their feedback and generally engage with you.
It’s also a very effective way of getting your name out there.
I recommend browsing photography websites and grabbing ideas to create an outline of the site you would like to create.
Some examples of great photography websites are:
These examples are just a few of the hundreds out there that can provide inspiration for your own photography website.
Necessary features of a photography website
Some of the features to look out for in a photography website are:
Load Time
A good photography website should load quickly since no one wants to wait around for a bunch of pictures to load. This is especially important if you have a lot of high-resolution images on your site.
Studies show that a website that loads within two seconds has an average bounce rate of 9% compared to 38% for pages that load in five seconds or more!
So take special care to optimize not just your website, but also the images before they’re uploaded.
Simple navigation
The value of simplicity goes a long way.
Your website visitors should be able to easily find their way around your site. That means having navigation that is easy to understand and use. All of your important pages should be accessible from the home page, and there should be clear labels for each page.
Additionally, try to ensure that users can reach any page on your website in as few clicks as possible for the best user experience.
Customization
Every photographer has their own ideas, style, and creative genius. Your website should reflect that.
As good as a template may be, you’re going to want to customize it to make it original and unique to you.
Therefore, any WordPress theme you use should offer awesome templates for you to use as a framework but also the tools and freedom to customize it as you need.
After all, you want your website to be as unique as your work!
Compatibility
When you have spent hours or days perfecting your photography website, you want the entire world to see it. You don’t want only a portion of your audience who use a specific browser or device to see it and nobody else.
This is why compatibility is so important.
Ensuring your website can be viewed on all popular devices and all current browsers is key.
You want everyone, everywhere to be able to access your website and enjoy exactly the same experience.
Mobile-friendly design
Google favors mobile-friendly websites. Making sure your website is mobile-friendly helps a lot!
When building a photography site, choose a photography website template that functions smoothly on mobile, providing an excellent experience to the widest possible audience.
A mobile-friendly design ensures all images, texts, videos, and links work beautifully on smaller screens.
When over half of web users surf on mobile, that’s essential!
Beautiful portfolio and gallery
A photography website is never complete without a portfolio. The place where you showcase your work to impress your visitors.
The portfolio should be easy to navigate and showcase your best work. It should also be attractive to look at but not get in the way of your images.
Social media integration
Social media is the fastest, easiest way to share your work with the world.
Including social media sharing within your photography website makes it easy for people to share your work, comment, and engage.
The easier you make it to share, the more likely people are to do it.
How to create a WordPress photography website
WordPress is the most powered CMS system on the web. The platform has thousands of free and premium themes and plugins that offer you the best options to create a website.
Anyone can build a stunning website using WordPress in just a few hours.
I’ll divide the process to create a free photography website into steps so you can follow the whole process.
Step 1: Selecting reliable domain and hosting
A domain is a unique name you provide to your website.
For example, wpcrafter.com is my domain name and it’s owned by me. Similarly, wpbeginner.com and wpastra.com are domain names.
Hosting, also known as web hosting or internet hosting, is a service that hosts websites for clients.
As a first step towards creating a website, you need a domain – the name and a place to host your website referred to as a hosting service.
Some popular domain name services are NameCheap among hundreds of other providers.
Some of my favorite web hosting services are Cloudways, SiteGround, and GreenGeeks.
You can select your preferred domain and hosting as your need.
I also have a detailed tutorial on how you can select the best hosting for your website.
Many of the hosting services offer you to get WordPress within a few clicks. If you would like to install WordPress manually, I recommend you view this video tutorial.
Step 2: Choosing a WordPress photography theme
WordPress offers a number of free Photography themes to help you build your site for no cost other than domain and hosting.
Among all the free themes available, Astra is my first preference as it is a beginner-friendly theme that helps you build a website with ease.

Astra is a lightweight WordPress theme with hundreds of pre-built templates.
The theme has 1 million+ active installations, making it one of the best WordPress themes for any website.
For any WordPress theme you choose make sure it has the following features:
- Small footprint so your website does not slow down
- Multiple layout options to help you organize your content
- SEO friendly code to ensure your site ranks high in search engines
- Responsive design that looks great on all devices
- Easy to use and customize without needing to code
- Wide range of premade templates so you don’t have to start from scratch
- Regular updates
I love and recommend Astra so much because it offers all of these features in a single package. For free!
Step 3: Customizing the Astra theme
Now when you have a domain name, hosting service, WordPress, and theme to get started with. The next step involves customization of the theme.
The overall appearance and layout of your website depend upon the theme you select.
However, there are tons of customization options available to mold the website into your fit.
Step 3.1: Installing and activating the Astra theme
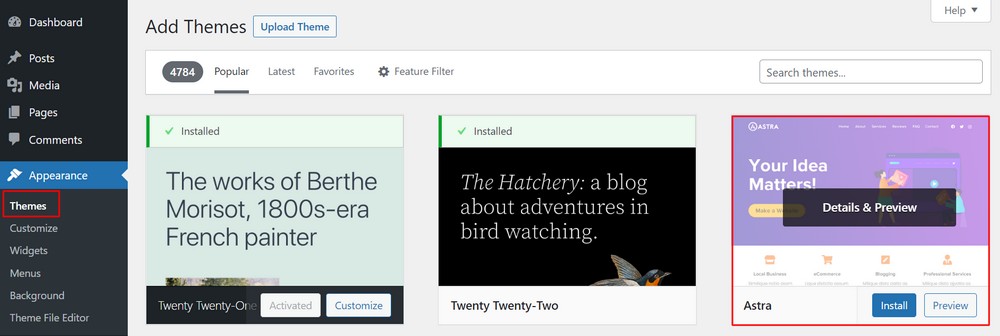
- Head to the Appearance > Themes > Add New in your WordPress dashboard.
- Select the Astra Theme from the Popular tab.

- Select Install and then Activate the theme.

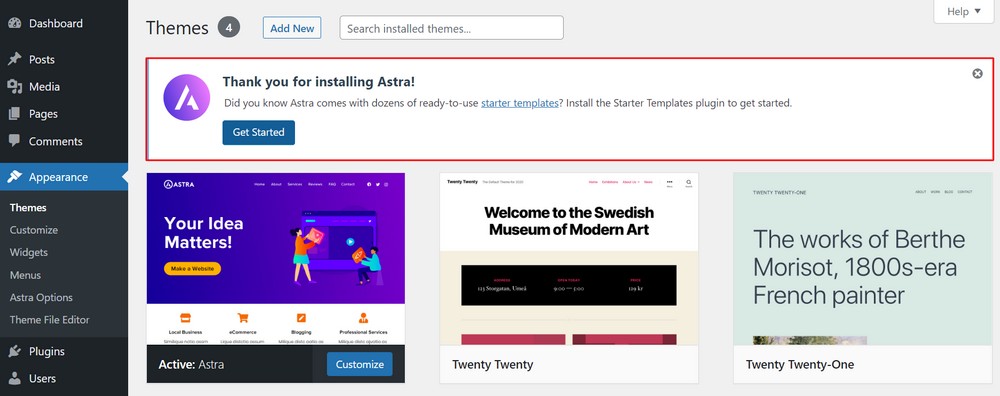
One of the main advantages of using the Astra theme is that it comes with Starter Templates, a plugin that allows you to use hundreds of pre-made websites!
You can install the plugin separately on the site after activating Astra or when the notification pops up on your site dashboard suggesting you get started.
- Click on Get Started.
Step 3.2: Getting started with the theme
Astra is a multipurpose WordPress theme with hundreds of pre-built templates that you can import from Starter Templates.
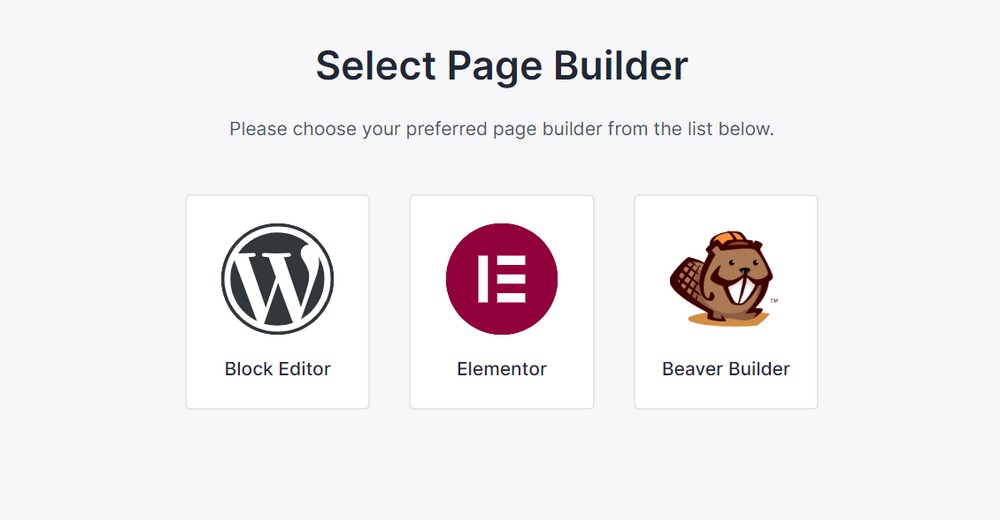
The theme supports three major page builders: Gutenberg – WordPress default page builder, Elementor, and Beaver Builder.
Upon clicking on the Get Started button, you will land on a page with a YouTube video giving a short description of the theme.
- Select Build your Website Now.
On the next page, you can select from three different page builders.

In this article, I will be using the Elementor page builder.
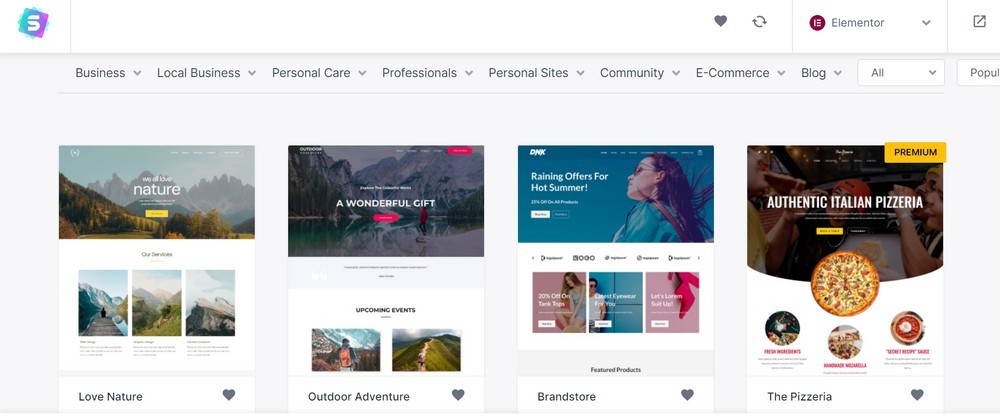
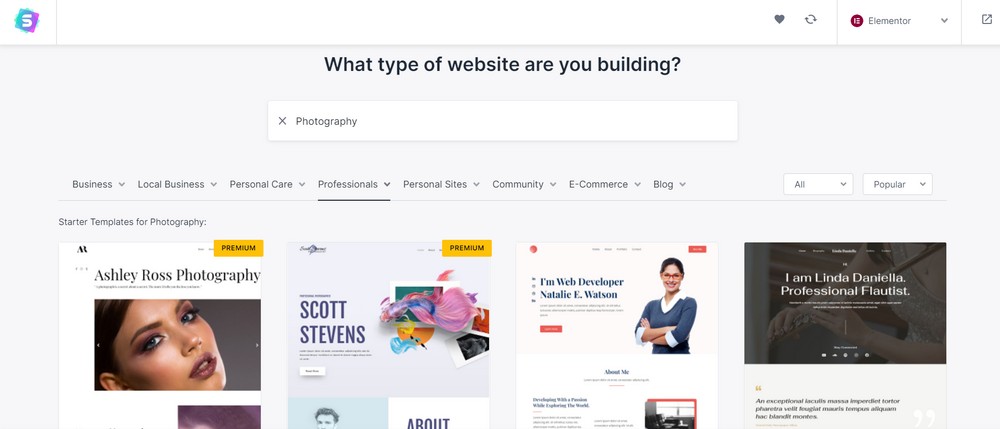
After you select a page builder, you’ll be taken to the Starter Template page. On the page, you can scroll through all the templates compatible with your page builder.

There are templates specifically for photographers but you can choose any template and customize it to suit.

Step 3.3: Building a free photography website
The process of building a photography website is simple.
Select a suitable template and you will be directed to the site building page.
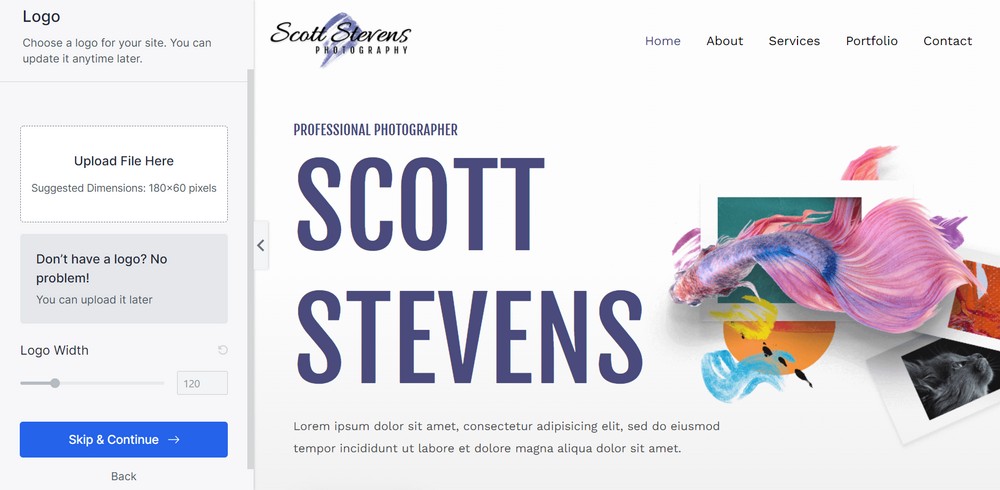
To get started, select the logo and the size or skip it for now.

You can always update all the information once your site is built, but if you already have a logo designed for your site, upload it here.
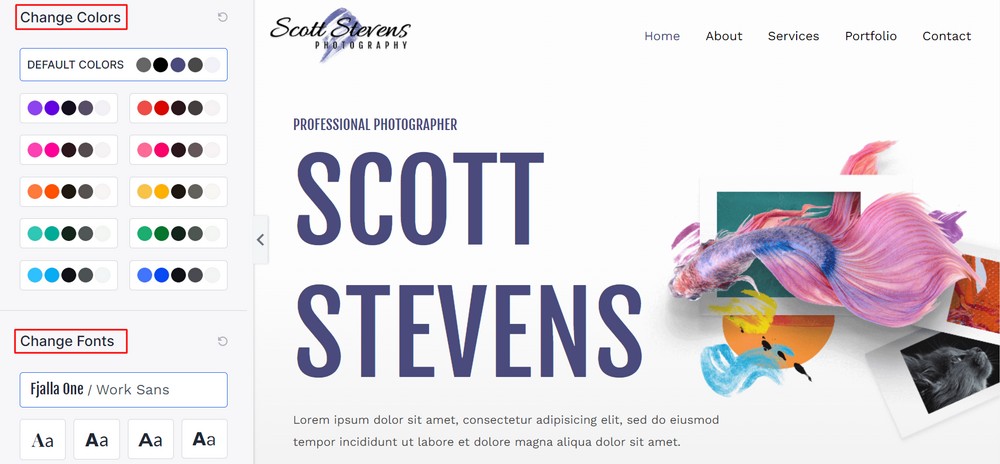
Moving further in the process, you can select the colors and fonts of the website.
Your website will be built using the colors and fonts you select. You can always change it later in the customization process.

- Select Continue after the completion of the step.

Now onto the final step.
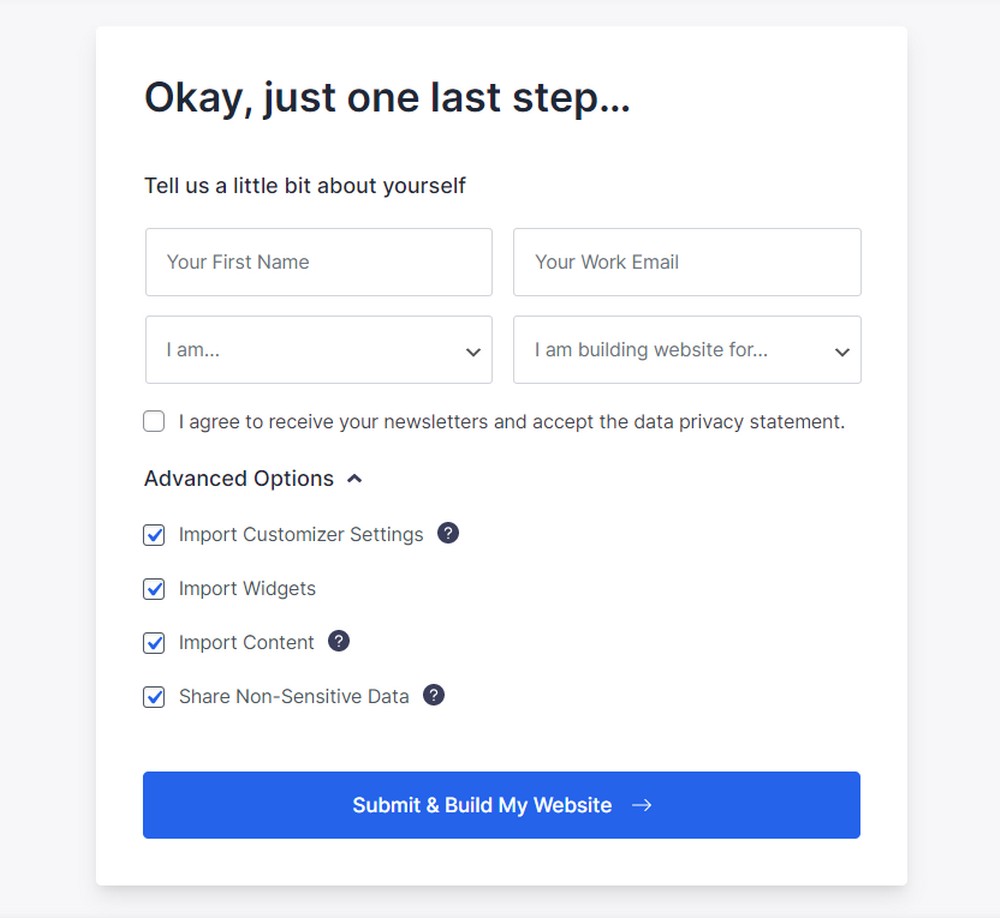
Enter your name, email, profession, and the purpose of the website. These are useful pieces of information for template designers and the company behind Starter Templates, to understand the purpose behind using specific templates.
Next, check the boxes for what elements of this template you’d like to import.
We’ll select all the boxes here and click Submit & Build My Website.

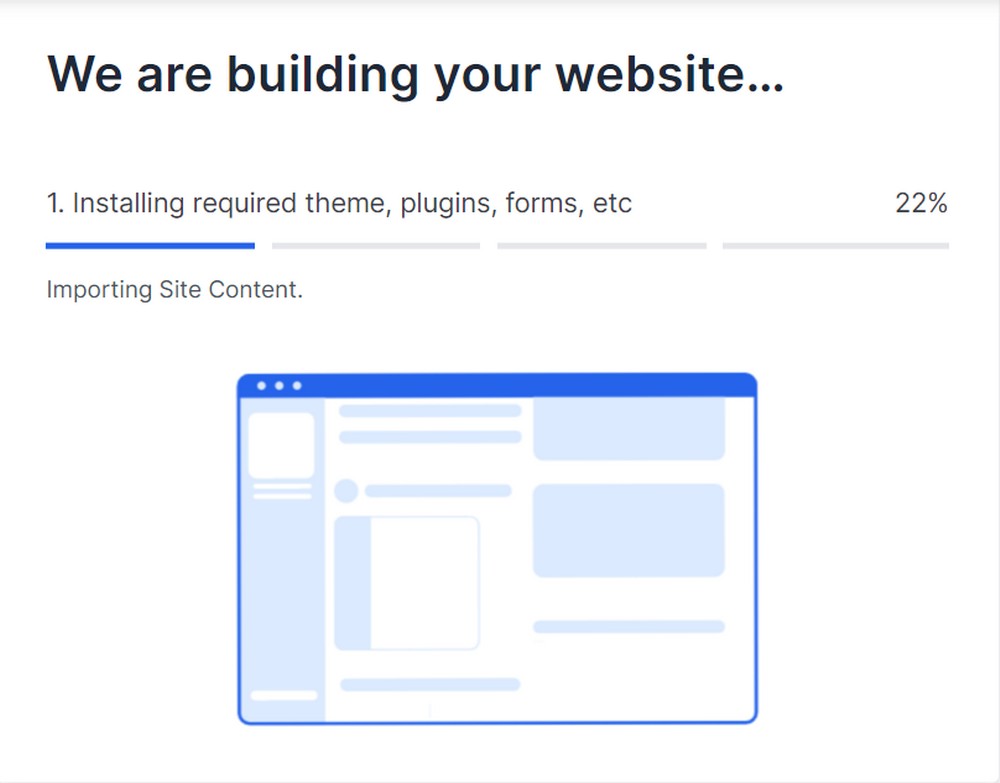
It takes a few seconds until your site is fully built. You’ll then see a success message once everything is ready.

Step 3.4 Customizing your photography website
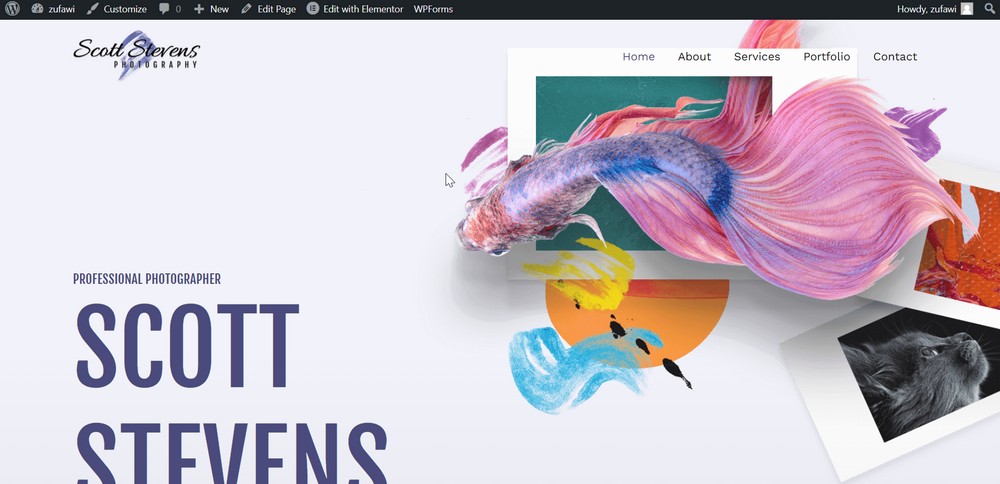
You can view how your built site appears to be by selecting the View Your Website link on the page.

At the top of the page, you can view the customize option. You can also customize it from Appearance > Customize.

Let’s understand each of the customization options and how these changes apply to your photography website.
Global
In global customization, you have four different options: Typography, Colors, Container, and Buttons.
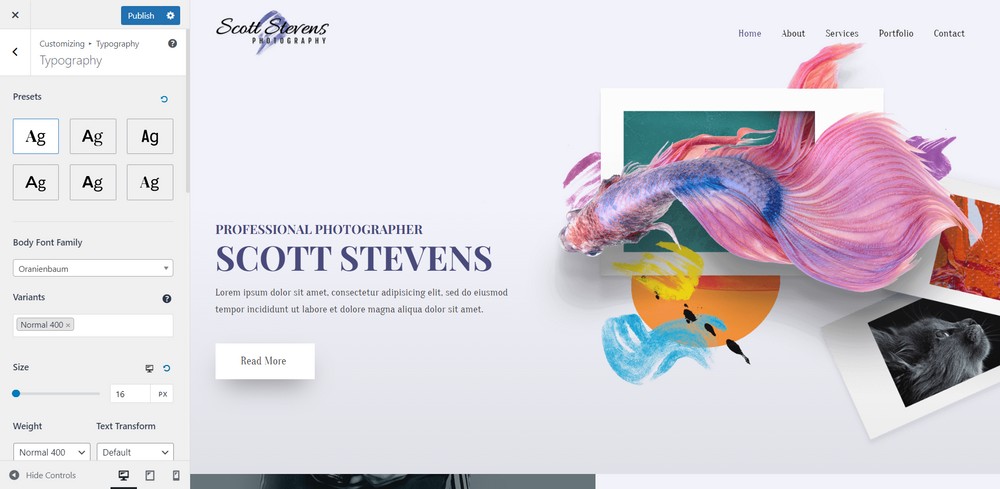
Typography: These are the font families included in the theme. Select your font by previewing each of the changes live and picking the one you like best.
You can select different font styles for your site headers and body.

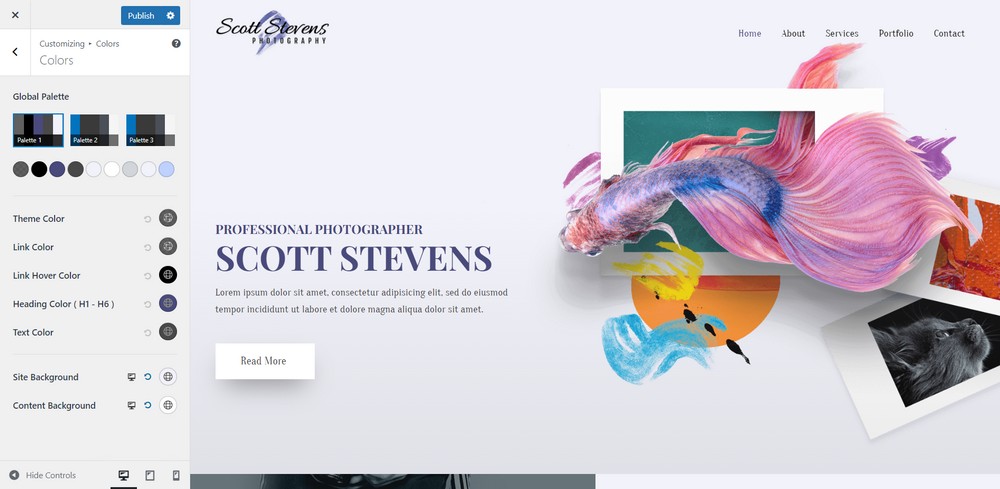
Colors: There are combinations of various colors you can choose to suit your photography website. Select the best color combination or add your own.
Further, you can select the color of the theme, link, link hover, heading, and text.

Container: Here, you can select the content width and the page and blog layouts: width, boxed and full-size.
Button: You can design the button of your website.
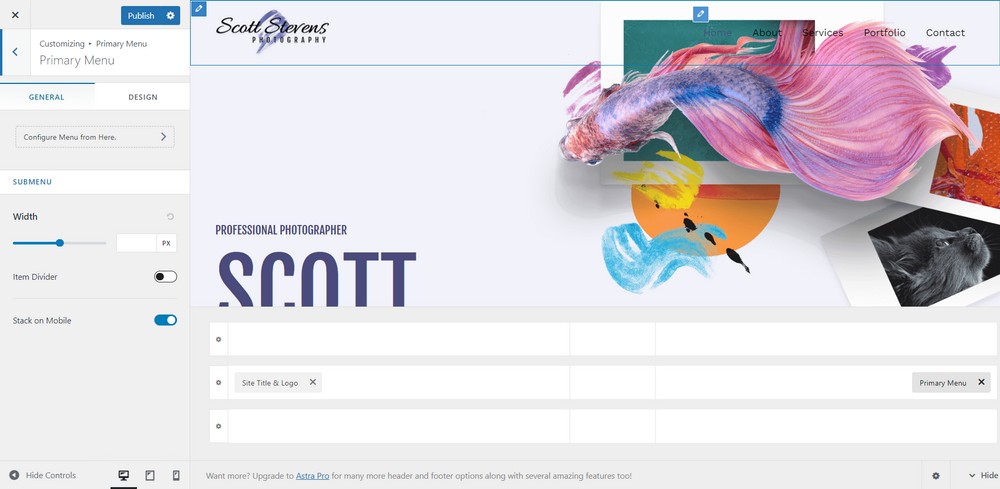
Header Builder
The elements like the site logo, primary menu, and transparent menu options can be customized in this section.
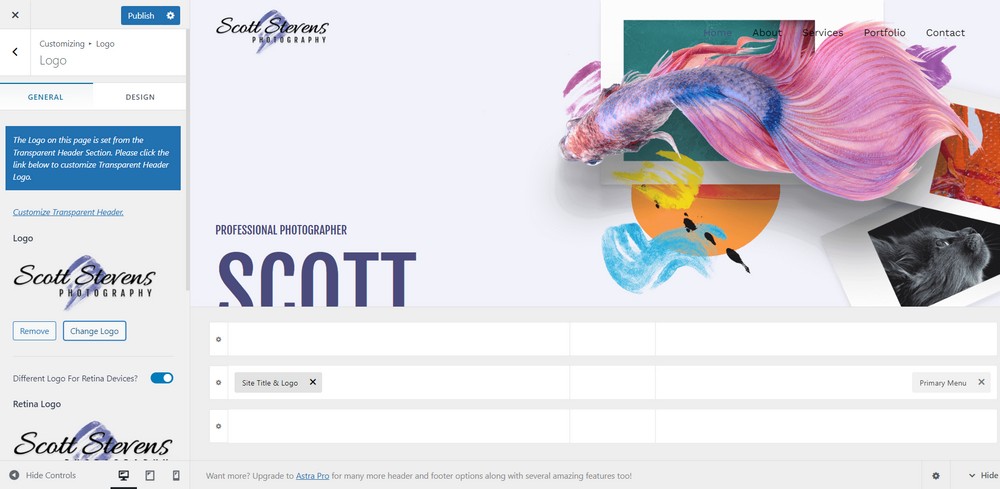
Logo: You can upload your logo and select from various options to display the logo.

Primary Menu: You can configure your primary menu from the option and select the width of the menu.

Transparent Header: Enabling the option makes your primary menu and the header transparent. You can select the transparency for all the website or specific pages.
Breadcrumbs
Breadcrumbs are a secondary navigation scheme that reveals users’ location on a website. In this section, you can select the position and manage the width and position.
You can select from the option whether you would like to disable it on your blog page and home page.

You can get the best out of your website by trying out the changes and live previewing it.
Your site will not be live until you click on the Publish button.
WordPress offers the flexibility to try as many options as possible until you find your perfect site.
Astra has a very simple customization option. It has extended features you can enjoy to create a highly responsive photography website.
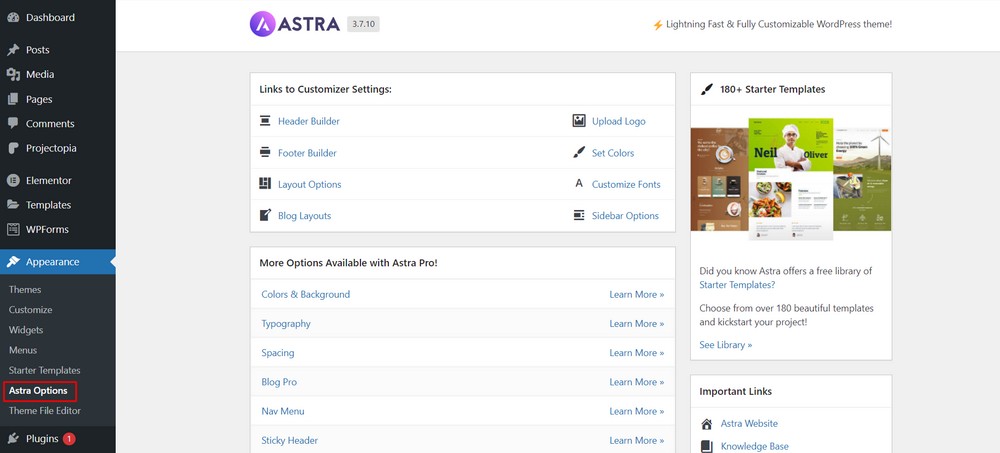
If you would like to add extra elements to your website, visit Appearance > Astra Options

After customization, you’ll get your site built, and now it’s time to publish your website!
Useful plugins to enhance your photography website
A theme might not be flexible enough to deliver every feature you might want on your photography website.
That’s where WordPress plugins come in useful. We have a list of plugins that you might find useful on your website.
Let’s have a look at a few!
1. WP Portfolio – Portfolio builder plugin

WP Portfolio is a portfolio builder plugin that allows you to showcase your work at its best.
The plugin has pre-built templates you can import from and showcase on your site. You can use a template as-is or customize it to make it unique.
Refer to this tutorial guide to understand the use of the plugin in creating a beautiful photography website.
2. Schema Pro – SEO schema plugin

The use of the Schema Pro plugin provides the flexibility to use schema on your pages. Google and other search engines use schema to help understand what your pages are about.
Search engines also use schema in rich snippets, which are an ideal opportunity to stand out in search results.
3. Fluent Forms – Contact form plugin

A contact form enables visitors to contact you for any reason and is an essential part of any website.
Fluent Forms is the fastest WordPress form builder around and allows you to create any kind of form you like.
You can start creating forms with a drag and drop builder and dozens of premade templates or create one from scratch.
4. Sassy Social Share – Social sharing plugin

Sassy Social Share is a free, responsive, and lightweight social share plugin for your photography website.
Using the plugin, you can add social share icons on the site and allow visitors to share your work on social media. It is a mobile responsive plugin with plenty of bookmarking and social sharing services.
The plugin offers to share content on various social media forms such as Facebook, Twitter, Google, Linkedin, Whatsapp, Tumblr, Pinterest, Reddit, Parler, Gab, Getter, and 100+ more services.
5. WPRocket – Speed plugin

WPRocket is a powerful solution to boost the loading time of your site. Users demand fast websites and WPRocket can help you deliver that.
The plugin functions by improving your PageSpeed score and optimizing your website.
It has a range of innovative tools that can shrink file sizes, and leverage browser caching, preloading, and Gzip compression to help pages load faster.
Wrapping up
Creating a photography portfolio site doesn’t need to be complex! It is your space to get creative and show your work.
With this guide, you are now equipped with everything you need to build a complete photography website for yourself from scratch. So go ahead and try out what you’ve learned!
And don’t just stop there! Websites are ongoing projects and you can continue to customize and build your photography website as you learn more about web designing.
Which page builder did you use? Did you find the perfect portfolio display plugin for your needs?
We’re excited to see your photography portfolios, so don’t forget to share them in the comments below!
