
Most people nowadays prefer buying their stuff via the internet instead of visiting a local store. In the US, in 2016, about 80% of the population purchased online. If you’re planning to break into the eCommerce industry, then you should spruce up a sleek website to showcase your product. This will surely increase the chance of reaching more of your target audience and convert them into sales.
Even if you sell your product in Amazon and eBay, having an official website makes the difference. To a greater extent, if you only have one product, immediately fix the spotlight and put a ‘ring’ on it when running an eCommerce store.
What Is A Single Product Website and How Does It Work?
Blindingly obvious, a single product website is a website that sells only one product. And there’s no shadow of
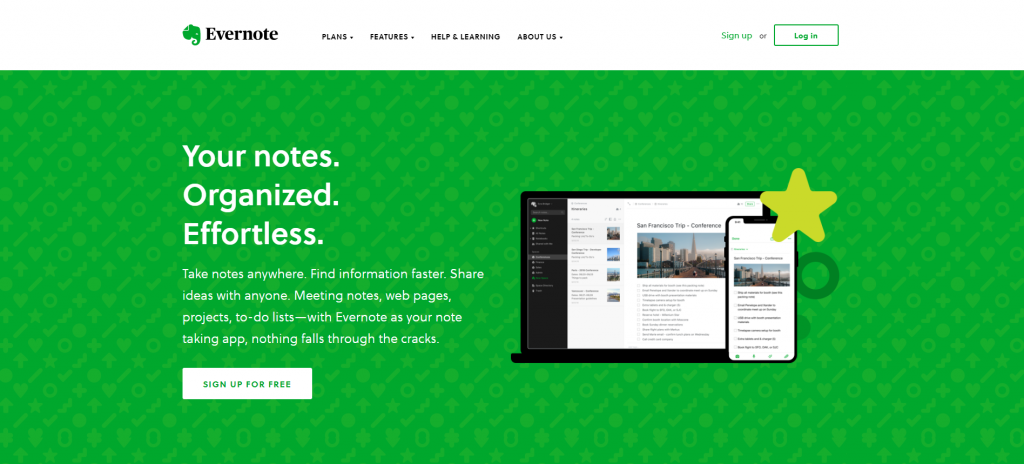
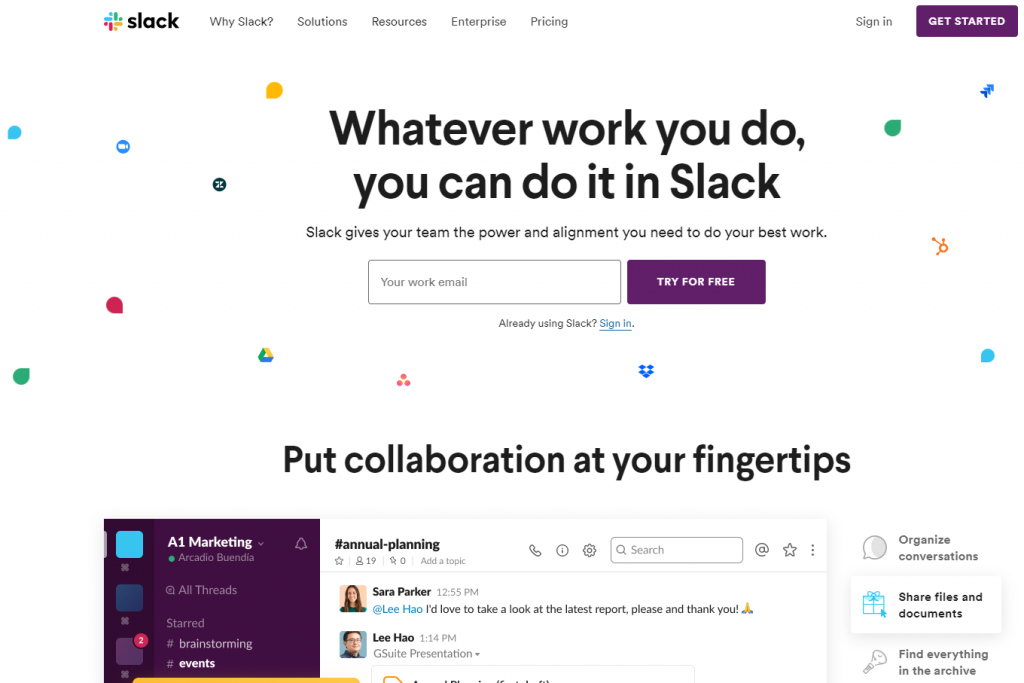
Yes, the more products you have, the higher the chance of a conversion. So, the key here is to find that one product that can make you a lot of money. Think about Dropbox, Uber, Asana, and Evernote. These are just few of the single product websites that make a profit.
It’s important to note, though, that you can’t create a single product store in all situations. If you have a digital product, then having a unique product store is a pleasure because it doesn’t require any shipping or manufacturing cost. Another could be a product with a strong branding or a product that targets a specific niche.
And, of course, if you want to increase conversion and sales, your single product website has to have a rock-solid copy, high-quality images, and a clear call-to-action.
Key Features of A Single Product Website
So, what makes a single product website?
Product Summary Above The Fold

The most important part of a website is the above the fold or the top half of your website. This is where visitors spend most of their browsing time, about 80%. So, you need to grab your visitor’s attention right away by summarizing your product above the fold.
Answer the Why

If your product is not that unique in all respects and you know you’ve got lots of competitors, then you have to be flat-out clear about why your product is worth purchasing compared to other brands.
Don’t Overwhelm

Keep your homepage simple and don’t overwhelm visitors with too much information. You can add a button to “Learn More” and redirect them to the features page.
Offer Buying Options

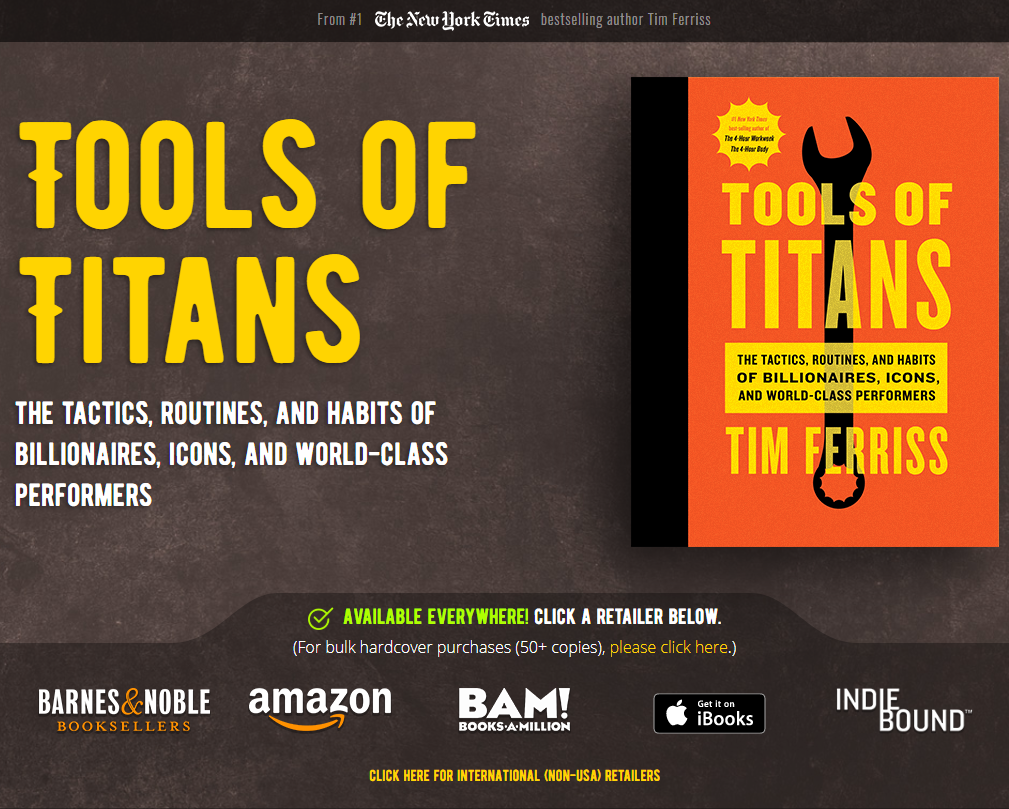
If you’re selling your product to other platforms such as Amazon or eBay, then go ahead and add the links on your website. This gives your buyers an option where to check out your product.
Steps To Create A Single Product WordPress Website
1. Decide on a web host plan and install WordPress
If you don’t have a web hosting provider yet, then choose one that provides exceptionally good performance and customer support. I’d recommend SiteGround as it offers high-quality, fast and secure hosting solutions. We also posted a list of

SiteGround offers three plans that start at $3.95 per month for a single website with 10 GB web space, $5.95 per month for unlimited websites with 20 GB webspace, and $11.95 per month for unlimited websites with 30 GB webspace.
All these plans come with a free click-and-install WordPress where you don’t have to worry about manually installing WordPress on your website. SiteGround already takes care of it.
2. Select a WordPress Theme
When choosing the perfect theme for your single product website, consider one that’s fast, lightweight, and extremely customizable. Astra Theme is highly recommendable, given that more than 300,000 websites use this theme.

Aside from being fast and lightweight, Astra has powerful design options that you can set up to make your website look more attractive. You can manage your website’s containers including the header, posts, single pages, and blogs.
Plus, it is completely compatible with WooCommerce, as well as with the most popular page builders such as Elementor, Brizy, Beaver Builder, Thrive Architect, Divi, and Gutenberg.
If you want more design options and features, you can upgrade to its Pro version that starts at $59.
You may also want to select from a ready to import website by installing Astra Starter Sites. There are templates available and ready for customization with Elementor, Beaver Builder, Gutenberg, and Brizy.
3. Customize your website using a page builder
If you’re not into coding and just a newbie building a website, then I highly recommend using a page builder like Elementor. This page builder gives you the ability to control every element of your website and design them according to your preference or branding.

It has a drag-and-drop functionality that lets you do inline editing and live design. It’s fast and intuitive. You can even choose from more than a hundred pre-designed templates and blocks.
Elementor is a free plugin. But, if you need more advanced design features, you can avail of its Pro version that starts at $49 per year for a single site.
4. Install and Set Up WooCommerce
eCommerce functionality is not packaged in WordPress native functionalities. So, you would need to install WooCommerce if you want to manage your product’s operations and process payments.

WooCommerce is an open-source eCommerce solution that allows you to set up an online store in just a few minutes. With WooCommerce, you can process payments via PayPal, Stripe, credit card and other alternatives.
You can also integrate WooCommerce with MailChimp as your email marketing service, Google Analytics, and Facebook. It also has a central store dashboard where you can review the key metrics, your product availability, and more.
Once you installed and activated WooCommerce, you can now configure the settings using the setup wizard. With this, you can set up your store, variable product settings, payment gateway settings, shipping options, and other recommended features.
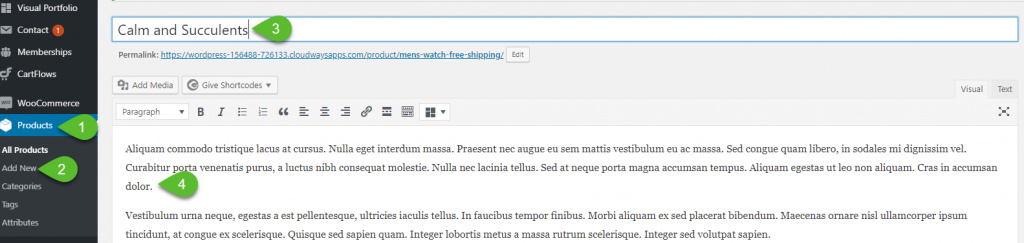
5. Add Your Product
Go to Products, then Add New. Start filling out all the necessary fields with all the information about your product. Since it’s a single product, make sure to make it look more appealing to create more hype to your visitors. You might want to upload more high-quality product images from different angles and variations.

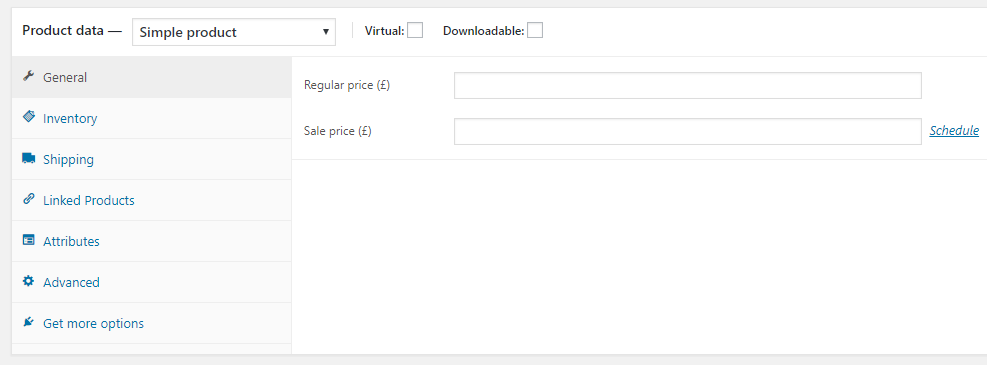
The product data section below the product page allows you to specify the pricing, shipping details, inventory, and other options. As much as possible, make it more detailed and make your product’s copy clear for your target customers.

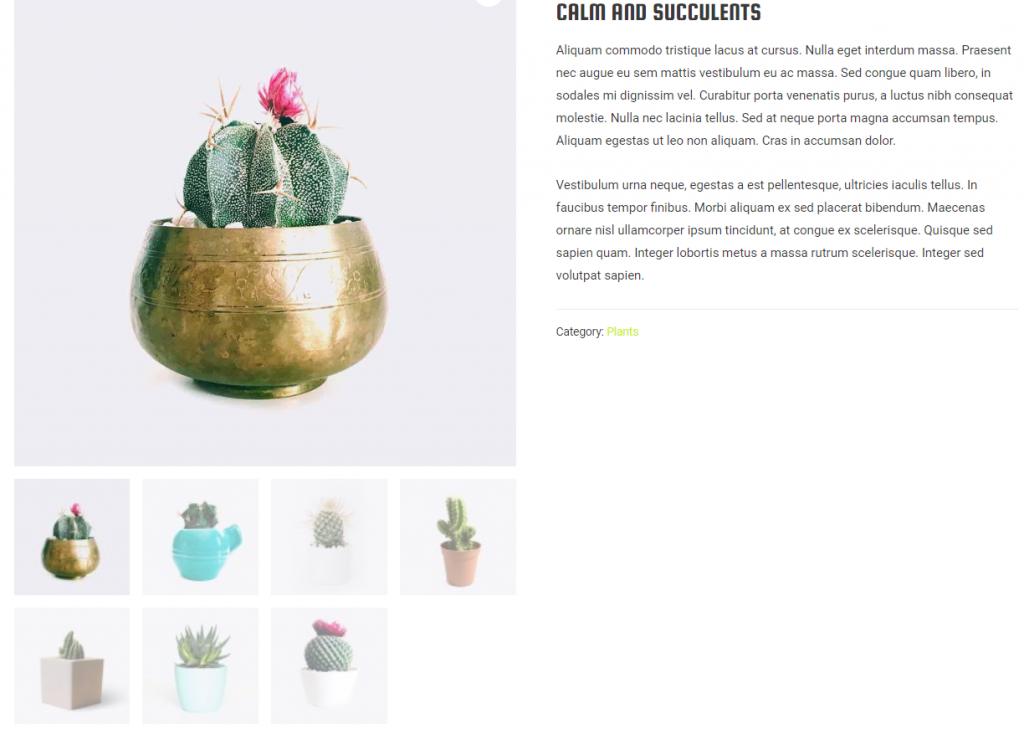
You might want to customize your product page to make it look great and try different variations of content and design.

6. Set Up CartFlows
Now, to easily and quickly sell your product, you need to create a sales funnel. Funnels help you generate more leads, turn more visitors into buying customers, and increasing sales. So, WooCommerce might be good, but it’s not enough to leave it at that. You need a plugin to help create a sales funnel with secure checkout, order bumps, upsells, and downsells.
So, what’s one plugin to use? Of course, CartFlows! Together with Sujay Pawar of Brainstorm Force, the company behind Astra Theme, I have built CartFlows to remove the frustrations with selling products on WordPress websites.

With CartFlows, you can create a frictionless checkout page and reduce shopping cart abandonment. You can also showcase order bumps, upsells/downsells, or discount offers before completing the order. And, to show appreciation to your customers, you can design a thank you page that matches your brand.
Another great thing about CartFlows is that there are ready-made templates made for your favorite page builder, be it Elementor, Divi, Thrive Architect, or Beaver Builder.
Plus, it’s totally free. But, if you want more checkout style options, templates, checkout field control, order bumps, and more, you can purchase the pro version that’s priced at $299 per year.
Conclusion
The success of an online store is not directly proportional to the number of products that you sell. You can create a single product online store and make tons of money. All you need is strategic planning. Combine it with using the right tools, drafting a compelling copy, high-quality images, and clear call-to-action.
So, if your niche is marked in stone and you’re dead set on that single product, create your eCommerce website now and start earning.

Awesome, thank you! Have been following your youtubes and now CartFlows just makes so much sense.
Keep up the amazing work!
Well explained, Thank you for helpful article