
Sometimes, you need to add different tools and services to your Elementor website using JavaScript. Or you may want to implement custom JavaScript functionality on your website to make it stand out more.
But how do you do it? How can you add JavaScript to Elementor?
I’ll show you how in this post.
Whether you want to add a readymade script or add custom JavaScript code to Elementor, it’s easier than you might think.
In this article, I’ll share three methods to add scripts in Elementor.
When Do You Need To Add JavaScript to Elementor Websites?
JavaScript is a programming language that runs on the client browser. With this popular scripting language, you can add unlimited advanced features and functionality to your website. Also, by integrating Java development services, you can have more dynamic web functionality.
Elementor gives you the option to make website design effortless. But when you want to add a functional feature like a calculator, animations and other cool stuff, you can use Javascript.
While adding certain interactive functionality, you may need to add third party JavaScript libraries or frameworks to your Elementor website.
For customized Java solutions, Java development companies like SoftTeco can help you integrate powerful features and enhance your website’s performance.
If you want to enable Google Analytics, AdSense, Tag Manager and other services, you will need to add their activation script tag to your website header or footer area.
How To Add Script in Elementor (3 Simple Ways)
Now we come to the main part of this article, how to add JavaScript in Elementor.
Check out the following 3 methods:
- Elementor HTML widget
- Elementor Pro custom code feature
- Use a free plugin
Let’s get started.
Method 1: Elementor HTML Widget
Open the page to the Elementor editor panel.
Here, we’re going to implement a scroll to top feature using custom JavaScript code.
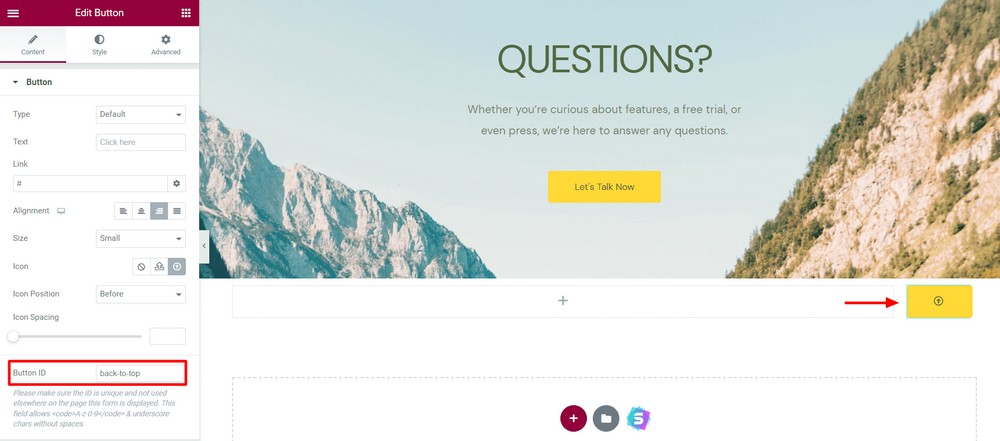
I’ve added a simple button and set a CSS button ID ‘back-to-top’. I’ll handle the functionality using this button ID later.

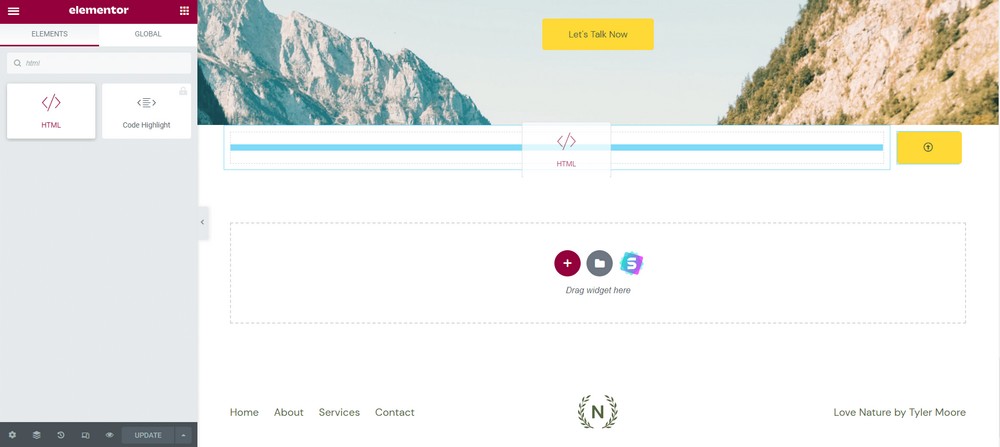
Now drag and drop the HTML widget into any place on your page.

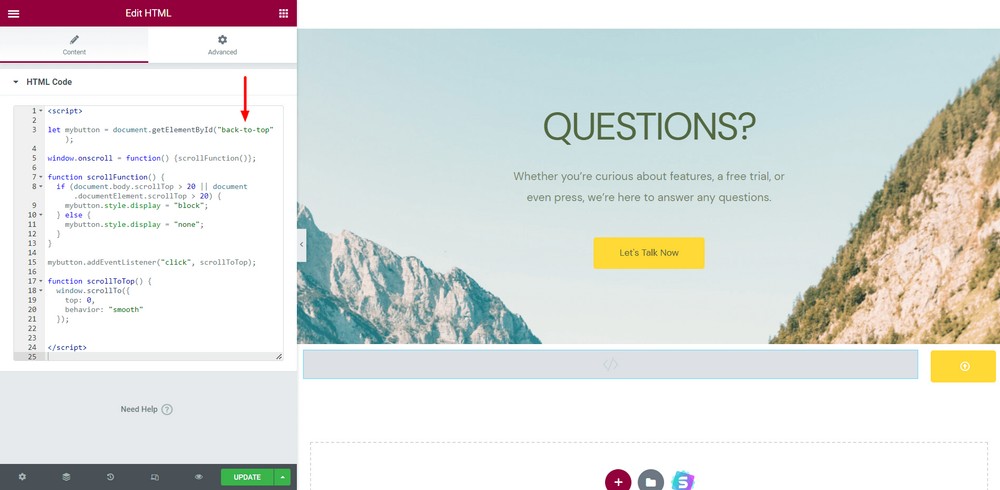
Add your JavaScript code inside the content area. I have added mine.
<script>
let mybutton = document.getElementById("back-to-top");
window.onscroll = function() {scrollFunction()};
function scrollFunction() {
if (document.body.scrollTop > 20 || document.documentElement.scrollTop > 20) {
mybutton.style.display = "block";
} else {
mybutton.style.display = "none";
}
}
mybutton.addEventListener("click", scrollToTop);
function scrollToTop() {
window.scrollTo({
top: 0,
behavior: "smooth"
});
</script>
Make sure you wrap the entire code with the HTML <script></ script> tag. Place the button ID where you want to trigger it.

Finally, click the green Update button to save the current changes.
Visit the website to see whether everything works properly or not.
There you have it! You’ve implemented a cool feature to your Elementor website with custom JavaScript!
Method 2: Elementor Pro Custom Code Feature
The Elementor HTML widget gives you the option to add raw JavaScript or HTML code to your Elementor website.
But the Elementor custom code feature comes with more possibilities. You can use it to add script tags to your website header and footer area.
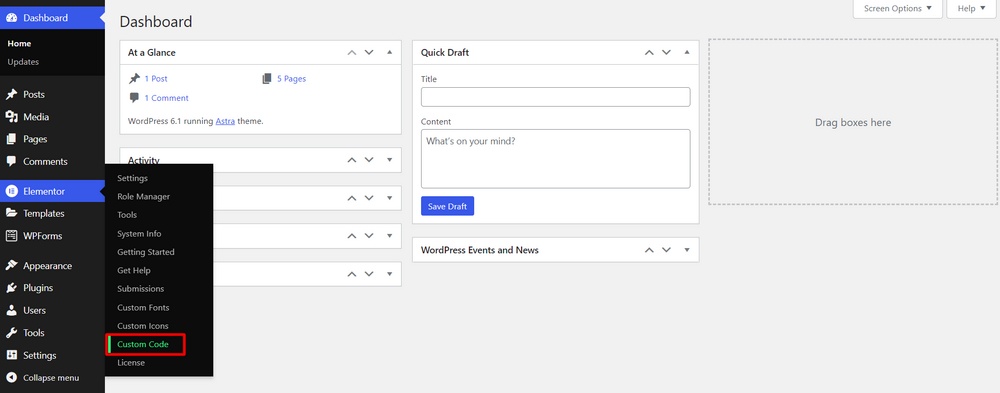
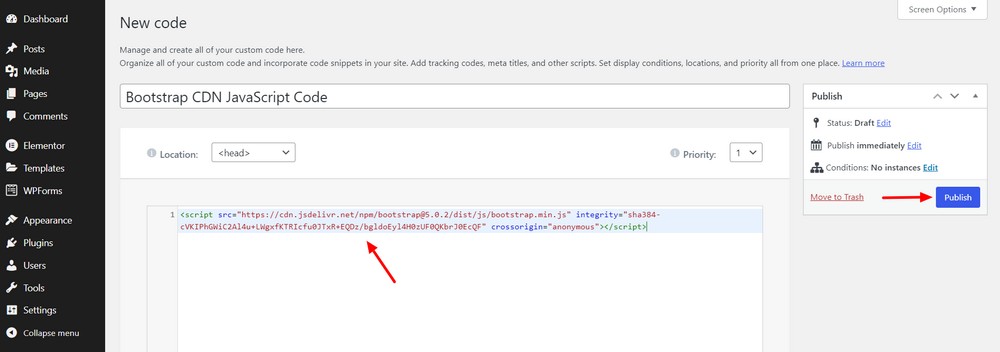
Navigate to Elementor > Custom Code.

Now, write the title of your code and paste it. You can set the code location where it’ll add the <head>, <body> start and </body> end.
Also, define the priority from 1 to 10. A lower number means higher priority.
If you’ve set priority 1 then the script will render at first when a user visits your website.

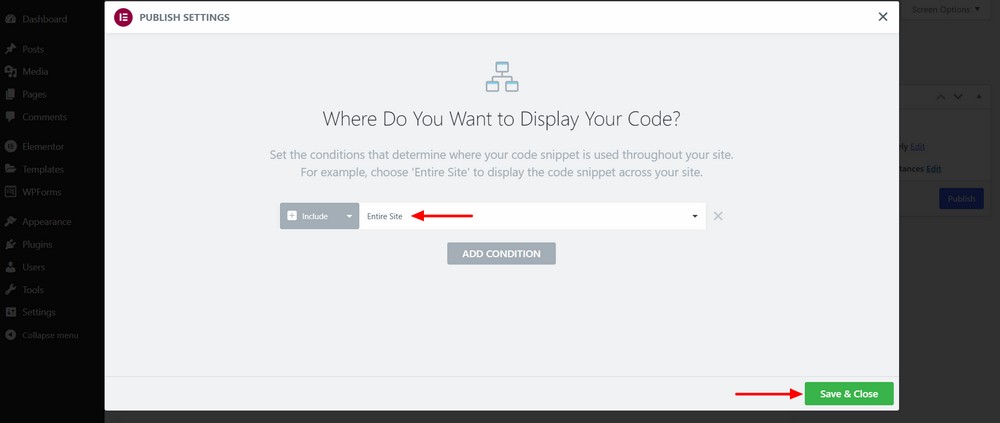
Now, set the condition from the drop down list then hit the Save button.

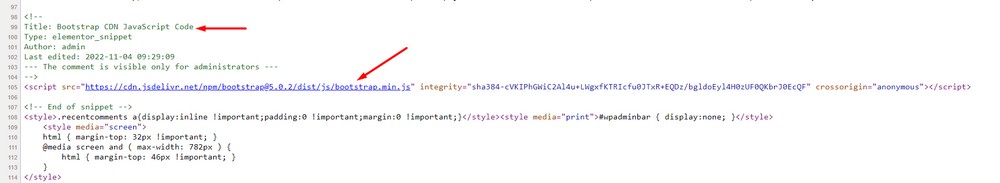
Give a check. It should display exactly as you planned.

Method 3: Use a Free Plugin
WPCode is a free plugin that allows you to add custom code and script tags to the header and footer area of your website. It comes with a handy library with many premade code snippets you can add to your website.
Let’s add a couple of scripts to the footer part of our Elementor website.
First, install the plugin on your website.
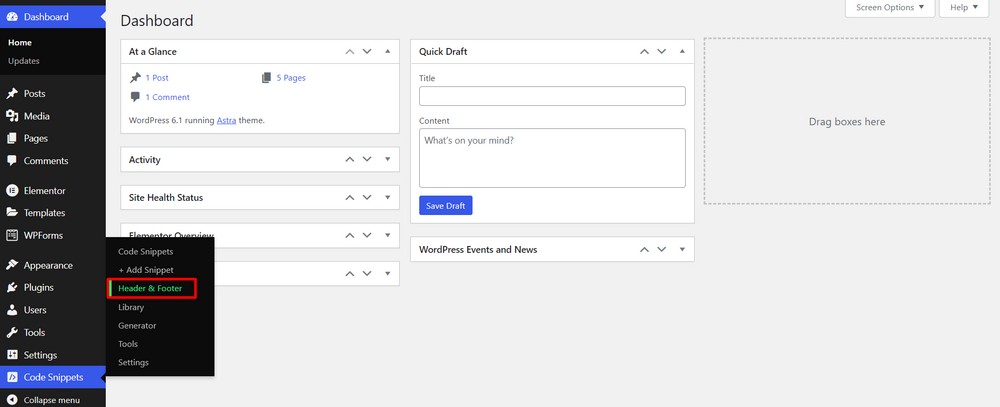
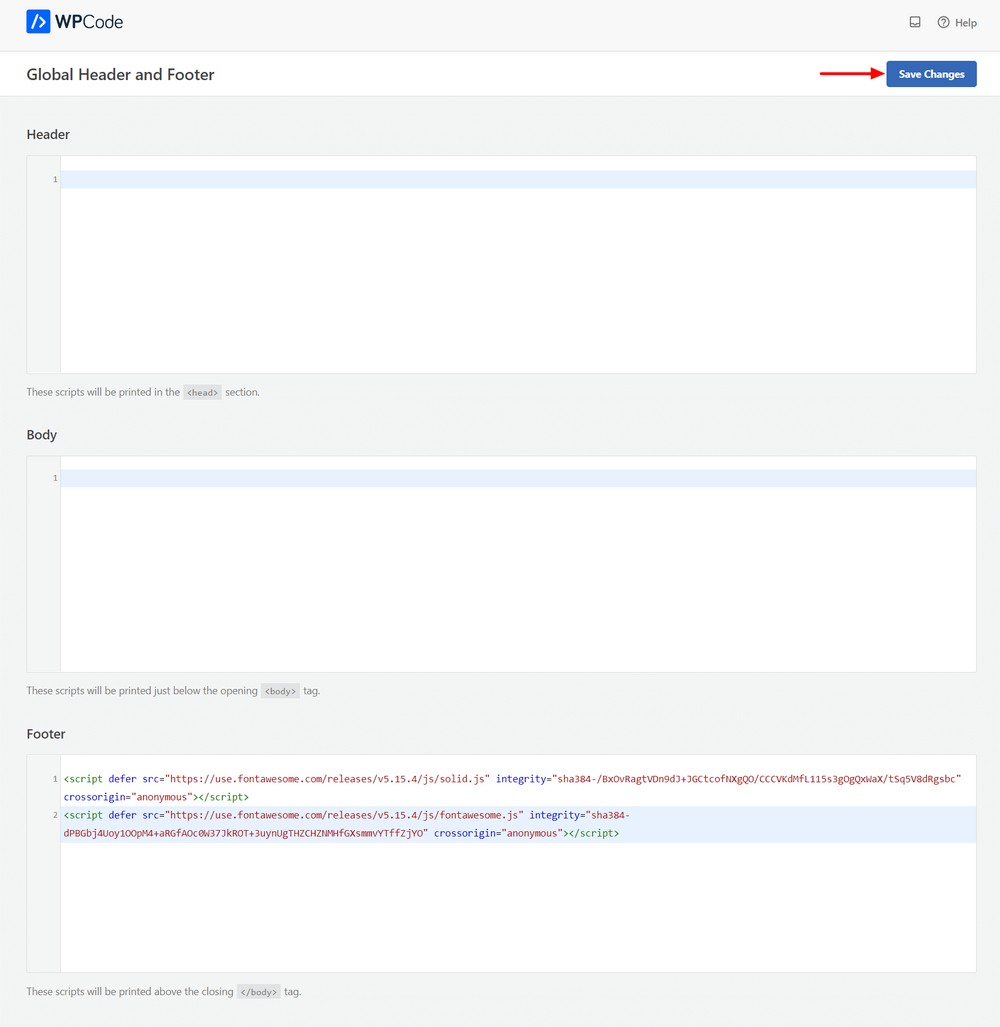
Then go to the Code Snippets > Header & Footer.

Now, add the script tag to the suitable place. You can add it to the header, body and footer area.
We’ve added two third party library scripts to the footers section.
Finally, hit the Save Changes button.

Now, go to your website and check to make sure the script works.

FAQs on Adding Scripts in Elementor
Let’s get the answers to common questions people often ask about adding JavaScript to Elementor pages.
Can I Add Scripts to My Elementor Site for Free?
Yes, you can add JavaScript code to Elementor for free. But to add a script tag to your website header or footer area, you need to use the Elementor Custom Code feature that comes only with the premium version.
How Do You Add HTML, CSS and JavaScript to Elementor?
You can use the Elementor HTML widget to add HTML and JavaScript to Elementor. To add custom CSS code, navigate to Advanced > Custom CSS and write your code.
Can Custom JavaScript Code Break My Website Design?
Not really! But if you don’t know how JavaScript works then there might be a chance for this. We recommend testing it on a staging website first. If everything works, you can add it to the live site.
Wrapping Up
Adding custom JavaScript to an Elementor website is easy when you know how. Whether you want to add cool image effects or implement a unique feature that your WordPress theme or Elementor doesn’t allow. Here custom JavaScript works like a superhero.
You can do better customization with JavaScript and make your website more appealing to visitors.
In this guide, I shared 3 ways to add scripts on the Elementor website.
I hope you enjoy this article and get the solution you’re looking for.
Join my newsletter to get more handy tips and tricks like this. Share the post so that others can learn as well.
Have a great day!
