JetFormBuilder At First Glance
JetFormBuilder is a plugin for creating forms of any complexity, with most of its functionality available for free and a dozen addons that can be purchased as a Pro package.
The plugin offers 24 field types (there are actually more, as some of the fields have subtypes) and 11 form elements (e.g., conditional block, progress bar and others).

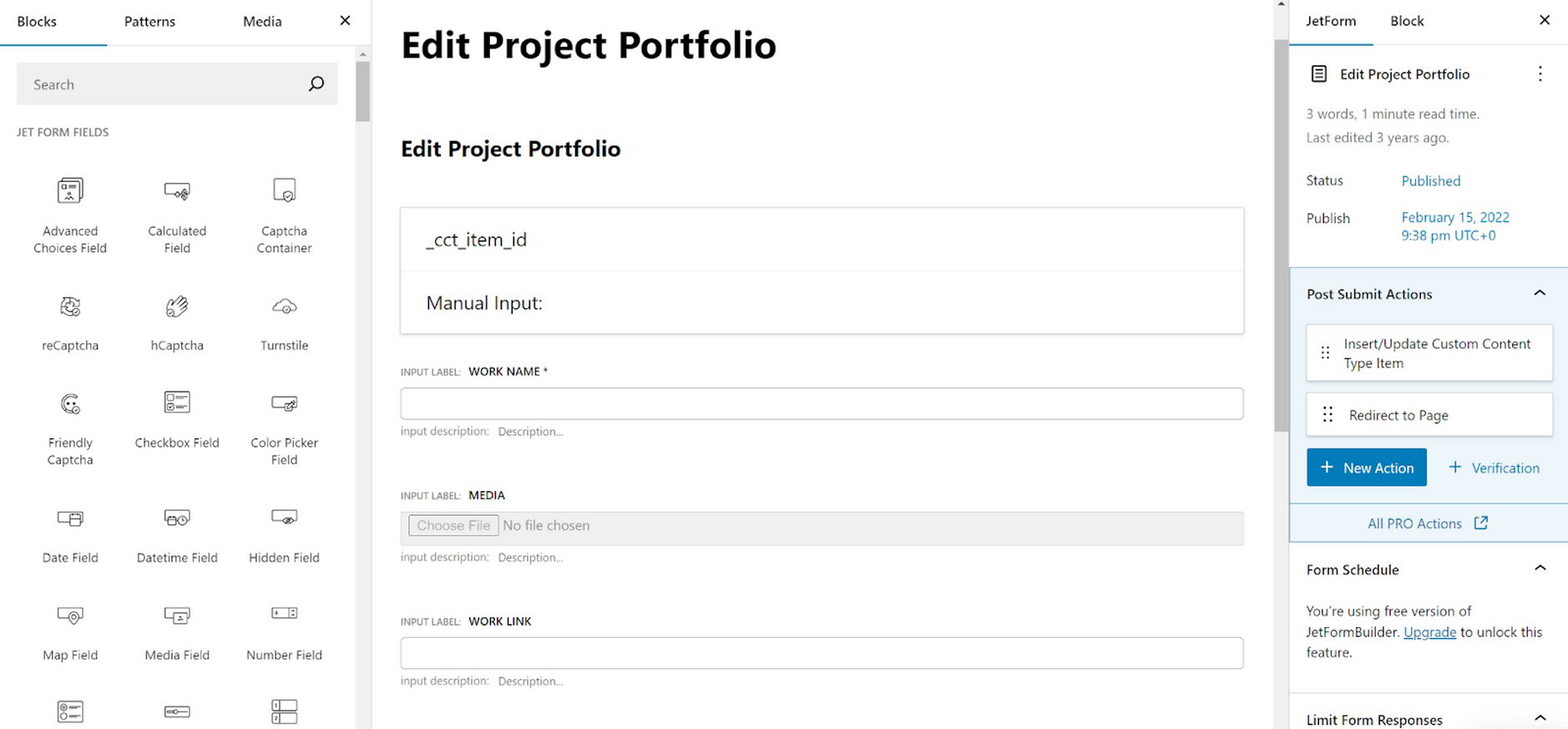
JetFormBuilder uses the native block editor GUI.
The editor is developed and supported by the WordPress community, and all the features that will be added to it will automatically be a part of JetFormBuilder features.
But what’s better is that you can combine it with other blocks within a form. And, of course, it helps it to be lightweight, which is crucial for overall site performance.
For more design freedom, Elementor and Bricks widgets for styling forms are available on the front end.
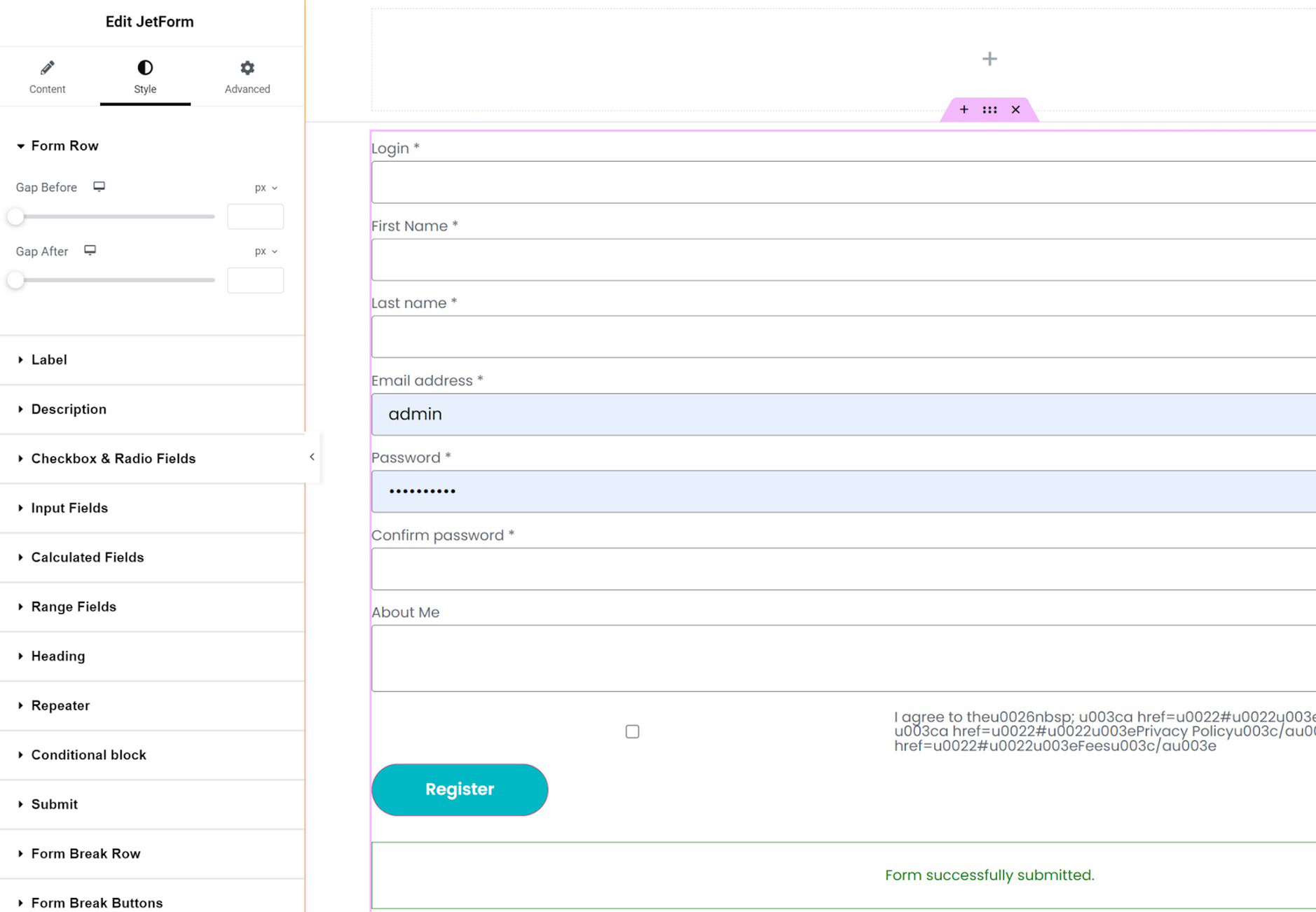
You can style every little detail of every field type, label, input, or section with the block editor but there’s a free JetStyleManager addon available in the plugin directory.

You can find settings for each field on the right panel and in the context menu when the block is clicked.
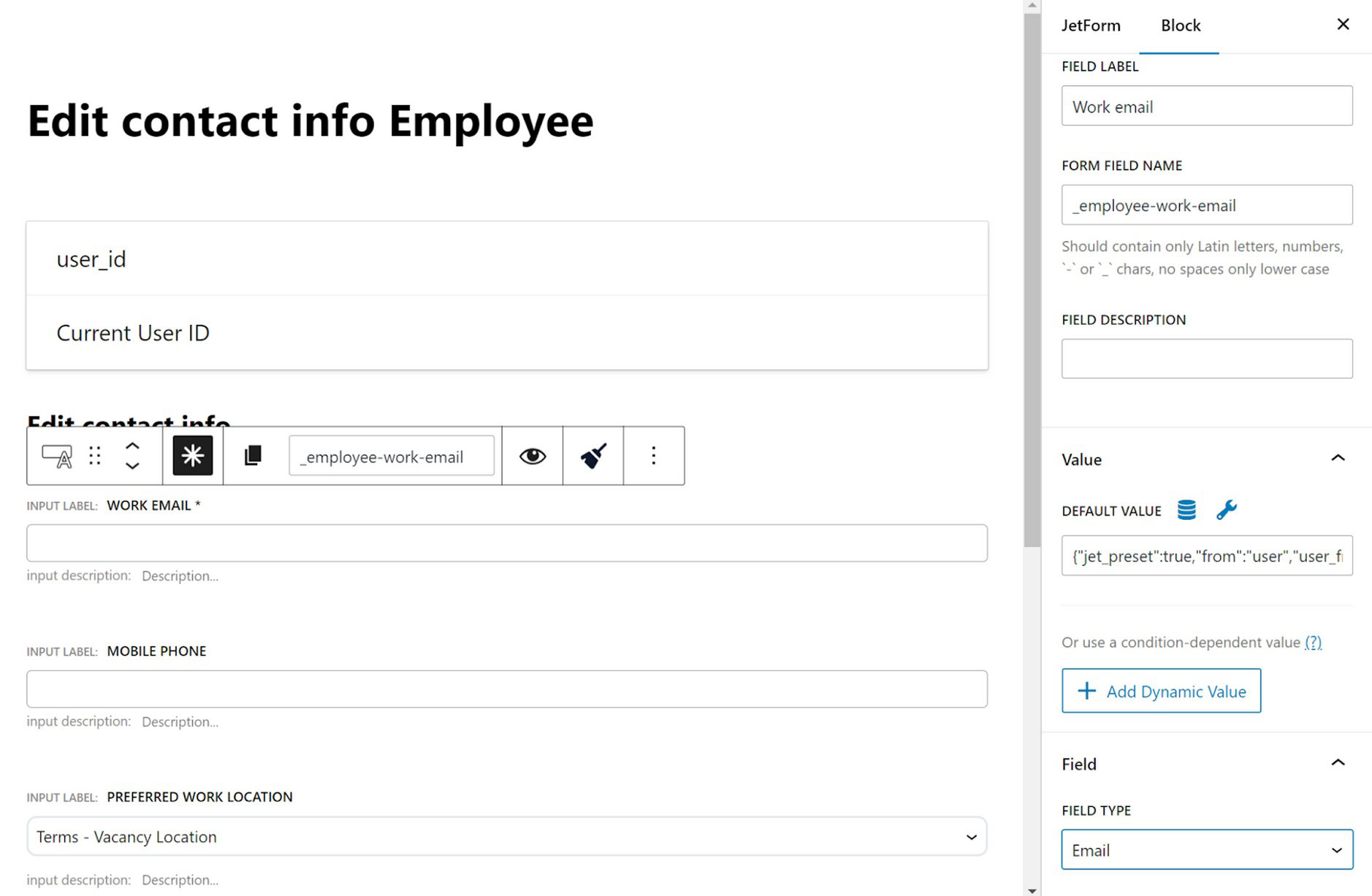
Other than field type, you can set up a mask or a default value, the minimum and maximum number of symbols allowed for that particular field.
There’s also a section for simple or advanced validation to define the custom error rules and messages if the field is not filled correctly.
You can also populate the field dynamically using the Add Dynamic Value button.
It can fetch values from the other fields of the same form or other meta fields of the current post, user, or query variable.

JetFormBuilder Key Benefits
JetFormBuilder offers an array of tools for creating advanced forms – even in the free version, available from the WordPress repository.
There are four key features that give this plugin a competitive edge.
- Focus on dynamic content – Offers many ways to populate form fields dynamically, fetching data from different sources, along with the ability to apply conditional logic and dynamic visibility.
- 12 after-submit actions – After-submit actions are the actions that will take place automatically after the form is submitted, e.g., updating post, users or sending email. There are 12 default actions, and there are more if you use Pro addons and the JetEngine plugin.
- 18 Pro addons to extend functionality – There are 18 addons that can be purchased as one package to serve different purposes, from integration with marketing platforms to adding tweaks for custom development.
- Seamless integration with JetEngine by Crocoblock – JetEngine can dramatically extend the functionality of JetFormBuilder. It handles fetching data dynamically, working with custom queries, dealing with REST API endpoints, setting up post or user relations, and much more.
We tried all of these features so let’s discuss them in a little more detail.
Focus on Dynamic Content
JetFormBuilder isn’t just another contact form plugin that gathers information.
Sure, it can do that, but it’s also great for creating checkout forms, fun quizzes, membership sites, custom dashboards, and even letting users submit their own posts.
What makes it so flexible is the wide range of options for filling out form fields dynamically. You can mix and match these features to fit whatever you need.
Here are some of the examples of the dynamic functionality for fetching content in the form fields or displaying it conditionally:
- Hidden fields can take 17 different dynamic values. You can add as many fields as needed and use them in formulas or as a condition for visibility for other fields. For example, if the current date (fetched using a hidden field) is later than a certain timestamp, the user will see a message.
- Calculated fields support advanced match formulas. They can work with macros to include current form fields or meta fields of current posts in the formulas, as well as a range of values hidden fields can fetch.
- The conditional section can contain as many fields as you need. They will only be displayed if certain conditions are met, so there’s no need to set it up for each field individually.
- Extra conditional visibility for form fields, which you can combine with conditions for groups.
- Fetching data from other posts. Fetch taxonomy terms, meta fields, or even directly from the WordPress database is available for checkbox, select, and radio fields.
If you use JetFormBuilder with JetEngine, you’ll have extra options:
- Generating field values from custom queries via the Query Builder.
- Getting data from glossaries, related items, and option pages.
- Fetching data from other websites using REST API.
As you can see, there are a lot of options to help manipulate data and let users interact with the website much better.
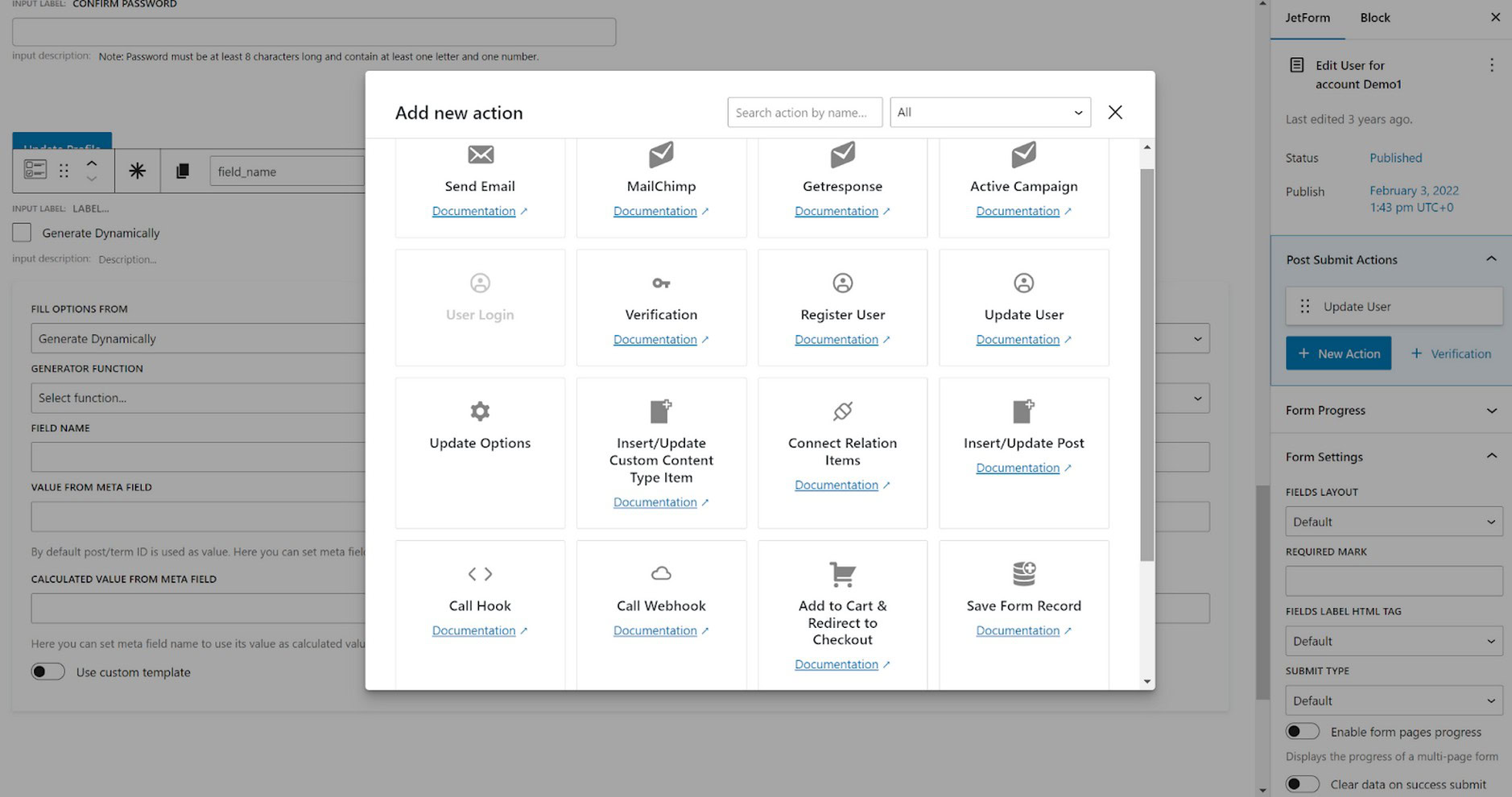
After-Submit Actions

After-submit actions (or post-submit actions) can trigger certain actions after the form is submitted.
The two simplest and the most common after-submit actions are redirecting to the page and sending emails.
But there could be a lot more actions, with even more complex sequences.
And what’s cool is that even the free version of JetFormBuilder offers 12 post-submit actions.
Their names are self-explanatory, so we won’t go into details on what they do.
- Save Form Record
- Send Email
- Insert/Update Post
- Register User
- Update User
- Call Hook
- Call Webhook
- Redirect to Page
- Mailchimp
- GetResponse
- ActiveCampaign
- PayPal integration
If JetEngine is also activated, you’ll also get these extra actions:
- Insert/Update Custom Content Type Item
- Connect Relation Items
- REST API Request
- Update Option Page
You’ll get even more when you use Pro addons, which we will cover in the next chapter.
As you can see, JetFormBuilder offers plenty of options for advanced use cases.
You can create user registration forms, integrate them into membership sites, and even allow customers to submit content through front-end forms.
By combining calculated fields, conditional logic, and payment gateways, you can easily sell products or services.
Plus, when paired with other Crocoblock plugins like JetEngine, JetBooking, or JetAppointment, you can enable booking and appointment scheduling on your site.
Pro Addons
All that functionality comes with the free version of the JetFormBuilder plugin.
If you want even more, there are 18 Pro addons for $49 a year.
Addons include:
Payments
- PayPal Recurring Payments – PayPal integration is already included in the free version. This addon allows you to connect recurring payments.
- WooCommerce Cart & Checkout Action – You can sell WooCommerce products via forms and accept payments using a WooCommerce checkout process.
- Stripe Payments – Connects Stripe.
Form features
- PDF Attachment – Generates a PDF based on filled form fields.
- Hierarchical Select – Allows you to output multi-level select field groups.
- Save Form Progress – Saves form progress and data if the filling process is interrupted.
- Schedule Forms – Schedule form availability.
- Limit Form Responses – Controls the overall form submission number and those per user.
- User Login – An action to let users log in.
- Advanced Color Picker – Adds advanced color picker to forms.
- Select Autocomplete – Autocompletes select fields.
- Address Autocomplete – Autocompletes address fields.
- Formless Actions Endpoints – Execute specific after-submit actions without front-end forms.
Marketing and Sales
These addons connect forms with third-party platforms:
- HubSpot
- MailPoet
- ConvertKit Action
- MailerLite Action
- Moosend
Seamless Integration with JetEngine
When people talk about seamless integration, they often just mean that two plugins work well together.
However, with JetFormBuilder and JetEngine, it’s more than that—they enhance each other’s capabilities, making it easier for developers to handle dynamic data.
JetEngine is a robust tool for managing dynamic content, naturally providing new data sources for JetFormBuilder to utilize.
With JetEngine, you can have new data sources for form fields such as:
- Values for checkbox/select/radio fields. Can be generated using custom dynamic queries by the query builder. For example, if you have a real estate website and want to display only the properties that have more than three rooms and belong to the “Villa” category. When you add new properties that have over three rooms and villas, the list will change automatically.
- Fetching data from glossaries, related items, and option pages. The custom entities that are meant to save a ton of time and create a better website data structure.
- Fetching data from other websites using REST API. Because one of JetEngine’s modules can substitute a full-fledged REST API plugin, you can either update remote websites or apps using this API or work with that remote data.
- Updating custom content types via a form. Custom content types (CCT) are a JetEngine-specific data entity aimed to improve website performance. It stores data in a dedicated WordPress table so database calls would be reduced. You can add or update data using JetFormBuilder.
What We Like About JetFormBuilder
What we like most is that JetFormBuilder offers the functionality of a form plugin that costs a couple of hundred dollars a year, for free.
The Pro addons also offer excellent value. For WordPress developers working with multiple clients, this can result in significant savings without compromising on functionality.
Another good point is the developers are constantly working and adding new features, especially after the plugin was revamped in 2024.
What We Don’t Like About JetFormBuilder
JetFormBuilder uses the WordPress block editor, which might make you feel like you’re being shortchanged. We like the block editor and have no problem with it, but we know some of you prefer a more polished builder.