If you’re looking for an easy way to increase your WooCommerce conversion rate, look no further!
The more steps you put your buyer through during checkout, the less likely they are to complete the purchase.
However, there’s always a solution to any challenge.
This tutorial will show you how to skip the shopping cart altogether and send your buyers straight to the checkout page.
This simple trick should help you improve the checkout experience for customers, reduce cart abandonment and increase sales on your website.
How Does Having Multiple Checkout Steps Impact Conversion?
To answer this, you need to visualize the customer’s journey throughout the transaction.
Here’s what a customer’s journey typically looks like in an eCommerce website after they land on a product page:
- Customer adds product to the cart
- Goes to the cart to access checkout
- Fills in billing and shipping information
- Picks shipping method
- Picks the payment method
- Adds payment information
- Completes the payment to buy the product
Phew, that’s a lot of steps!
With every action, you give your customer a chance to abandon the process.
A study by Baymard Institute found that the average cart abandonment rate is 69.82%.
The average conversion rate for eCommerce websites is only around two percent already. Losing customers to a difficult checkout is the last thing you need.
If you want to increase sales on your WooCommerce website, it’s essential to make the checkout process as streamlined as possible.
One way is to eliminate the cart page and take the customer directly to the checkout page. This way, you are making it easier for the customer to buy and reducing those opportunities to abandon
One way to do that is with a direct checkout link.
How to Create WooCommerce Direct Checkout Links
A direct checkout link takes the customer straight to checkout rather than making them follow all those steps we outlined above.
You can create a redirection to your checkout page manually using a few snippets of code and a code plugin or do it through a dedicated checkout link plugin.
We’ll show you how to do both.
Manually Create a Direct Checkout Link
You can use a manual method to add some direct checkout links to your website.
For this, you can use a code inserter plugin called Code Snippets.

This plugin allows you to paste any code you want to your website.
This way, you don’t have to worry about storing your snippets separately while changing your website, such as changing a theme or migrating a website.
Install the plugin and inject the two snippets of code I added below to add the redirect.
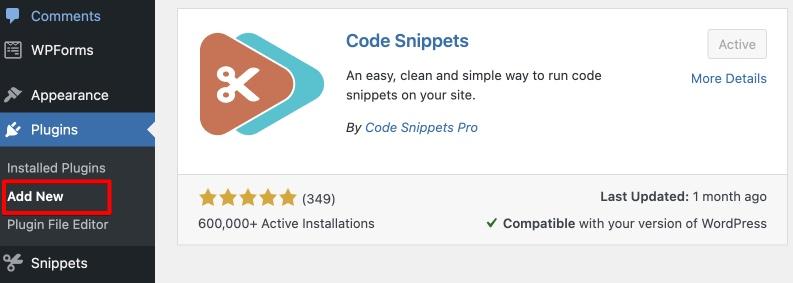
- Go to Plugins > Add New from your WordPress dashboard
- Search for the ‘Code Snippets’ plugin

- Install and activate the plugin
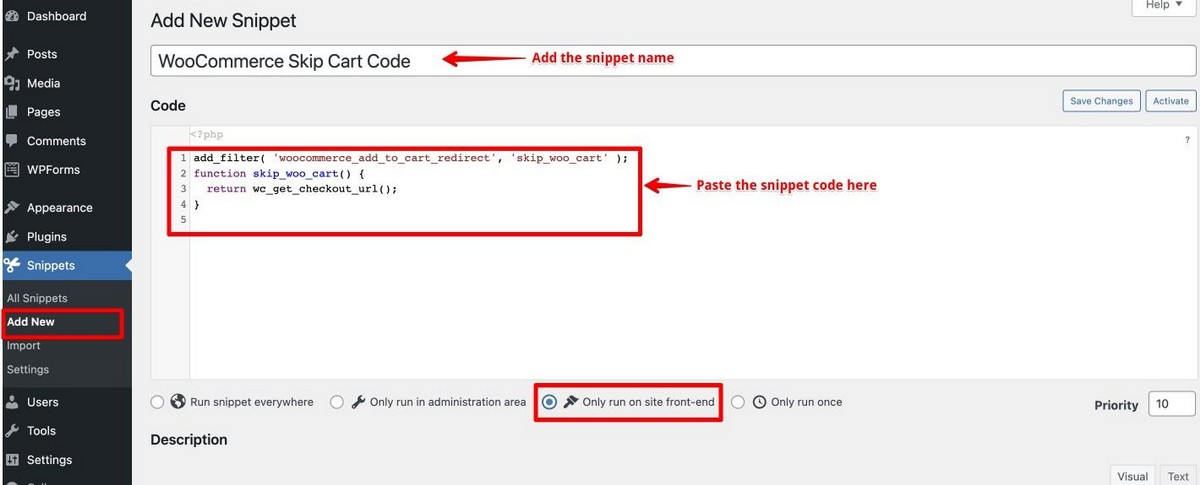
- Next go to Snippets > Add New

- Add the Snippet Title from the code below and paste the snippet code in the Code area.
- Select Only run on the site front-end because that’s the only time we need this snippet to work
- Save and activate the code snippet.
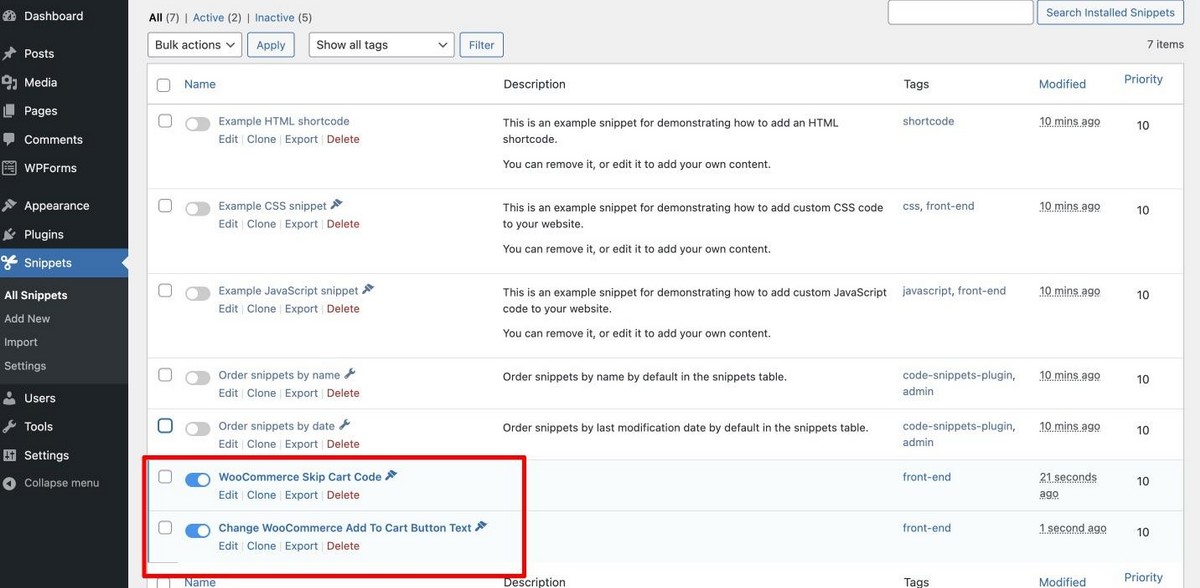
- Do this for both the snippets.
Once they are active, you should see the toggle button next to them turned on in the All Snippets section.
Don’t worry about the rest of the snippets. They are added by default, and you can choose to delete them.

WooCommerce Skip Cart Code
This snippet allows the user to skip to the cart directly.
add_filter( 'woocommerce_add_to_cart_redirect', 'skip_woo_cart' );
function skip_woo_cart() {
return wc_get_checkout_url();
}Change WooCommerce Add to Cart Button Text
This snippet changes the button text from Add to Cart to Go To Checkout.
This is just so that your customer should not wonder why they did not land in the cart.
add_filter( 'woocommerce_product_single_add_to_cart_text', 'cw_btntext_cart' );
add_filter( 'woocommerce_product_add_to_cart_text', 'cw_btntext_cart' );
function cw_btntext_cart() {
return __( 'Go To Checkout', 'woocommerce' );
}Both snippet will work on WooCommerce 4 and newer.
Once you add these codes to your WooCommerce store, you’ll see that your customers will be redirected to the checkout once they click on the Go to Checkout button.
Create a Direct Checkout Link With a Plugin
Here are a few plugins that you can install to redirect your customers to the checkout.
1. CartFlows

CartFlows is our very own plugin that helps you build a sales funnel and also allows your customers to check out seamlessly.
It allows you to select the exact fields you want to show your customers while checking out.
CartFlows works well for eCommerce funnels when you dedicate one landing page to your product. All you need to do is import a readymade template and start designing your sales funnel.
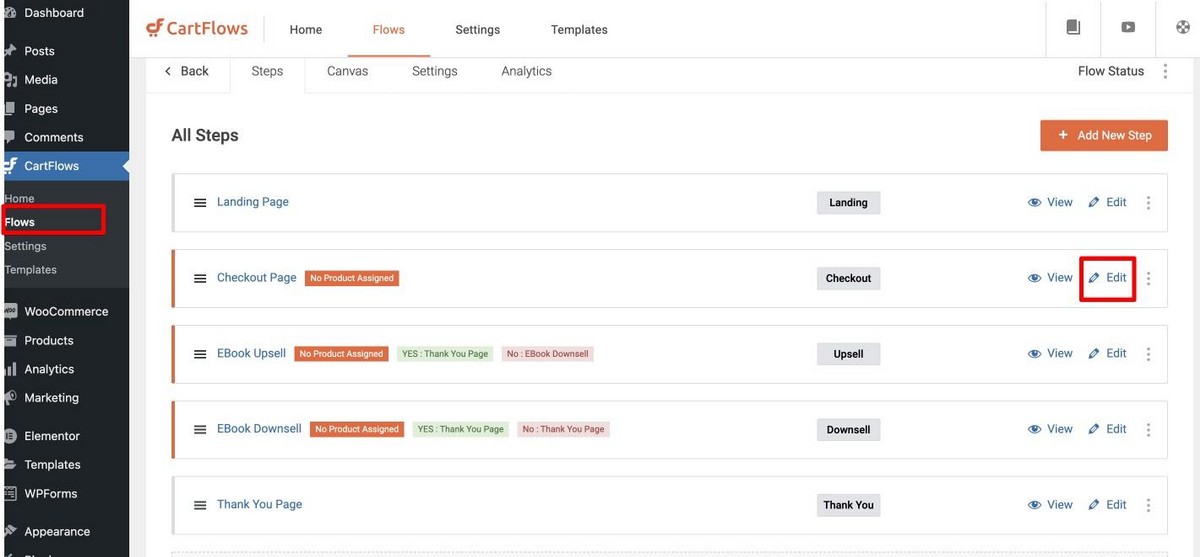
Go to CartFlows > Flows
Then select the flow, and edit the checkout page.

2. Cashier

Cashier makes your checkout process faster and simpler. It offers direct checkout options and the option to create direct checkout for specific products and specific categories of products. It allows you to make direct checkout links for emails and social media.
You can buy the Cashier plugin from their official website. Once you have purchased, you can upload the plugin.
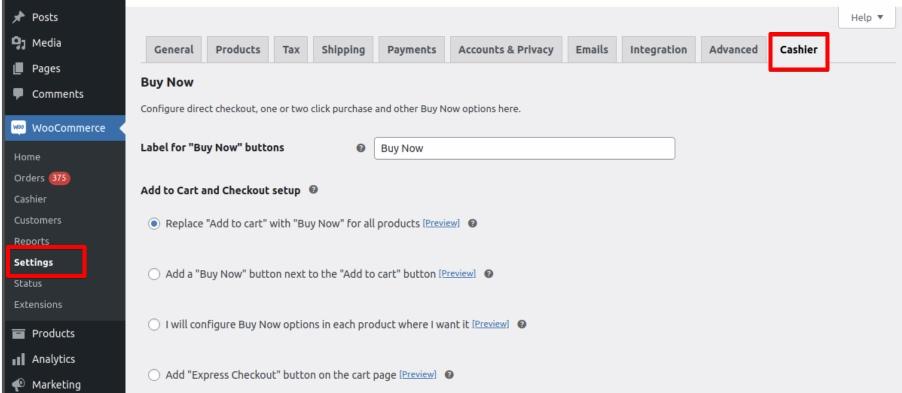
Once installed, you’ll see an additional Cashier tab under WooCommerce > Settings.
You can use this tab to enable direct checkout for your products.

3. Buy Now Button for WooCommerce

Buy Now Button for WooCommerce is a free plugin available in the WordPress repository.
It adds another ‘Buy Now’ button along with the Add to Cart button on your eCommerce store. This button takes your customer straight to the checkout page.
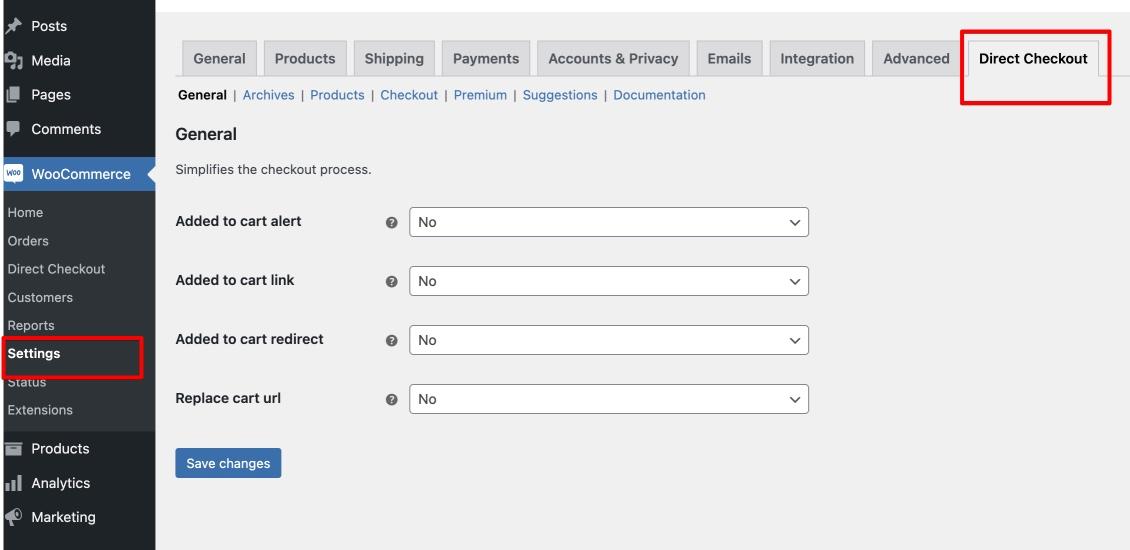
4. Direct Checkout for WooCommerce

Direct Checkout for WooCommerce also allows you to add a Buy Now button to your store. You can choose to replace the add to cart button. You can also remove checkout fields.

You can find the direct checkout option in the WooCommerce Settings, just like the Cashier plugin.
However, unlike the Cashier checkout plugin, here you don’t have the freedom to use the direct checkout feature on specific categories and products.
5. WooCommerce Direct Checkout Pro

You can choose either direct checkout or same page checkout with Direct Checkout Options Pro for WooCommerce.
The Checkout option lets customers redirect the checkout page when they click Buy Now or any custom call to action you assign.
The other option is unique to this plugin. Customers can finish their purchase through Same Page Checkout without leaving this page. This makes your checkout process even better!
6. Add to Cart Direct Checkout for WooCommerce

Add to Cart Direct Checkout for WooCommerce comes with a lot of functionality even in the free version.
Apart from direct checkout, you can have a custom checkout page, disable cart page, have a quick purchase button and many more.
You get all of these features without adding any shortcodes.

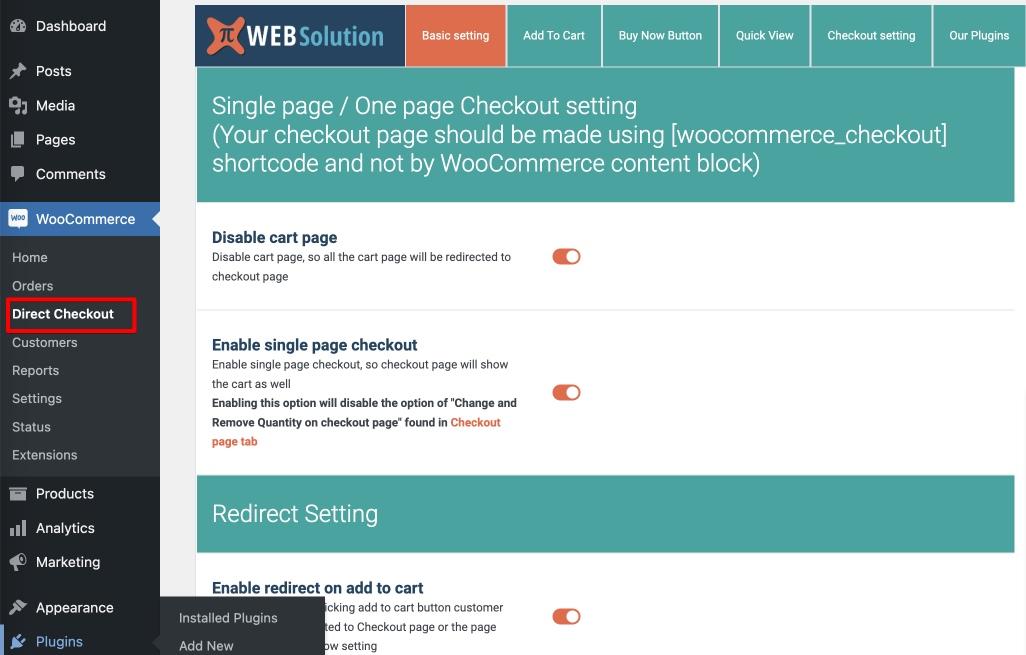
Once you install and activate this plugin, you can see all the options inside WooCommerce > Direct Checkout.
Improve Your Conversions Today!
There are many ways to help customers check out directly from your WooCommerce store.
You can use plugins or add direct checkout buttons to your site. Whichever method you choose, make sure it is easy for your customers to find and use.
To increase the chances of conversion, try using CartFlows – our very own plugin that allows customers to check out seamlessly without any distractions.
I highly recommend this plugin to increase sales and keep track of customer behavior on your website.
Try out and let me know in the comments what your cart abandonment rate looks like after installing.

How to checkout directly for a specific product
CartFlows now has this built in. There is a settings panel in the product settings to enable the option.
I am using CartFlows as a Global Checkout. However, I do not see the option to add the newly designed checkout page to the Woocommerce settings > Advanced > Checkout page. I have not been able to get to the checkout page on the site, even before I added the snippet. Since that page is not a part of the settings, would this affect it?
That’s not how it works. You create the global checkout then in the CartFlows settings you choose the checkout that you want to replace the default WooCommerce checkout. Then it’s done. No moving of shortcodes, no adjustments to WooCommerce.
OMG THANK YOU SO MUCH.
Thank u very much .
Hi,
How would i remove the ‘Continue Shopping’ button from the checkout page when an item has been added?
Many Thanks
See if your theme has the option.
Hi, this works great but how do I remove the ‘continue shopping’ button on the checkout page?
Thank you. It’s working
Love learned a lot form you
thank you so much
Hi, I followed all steps and it worked first time and then stopped working.
Should still work fine.
Thank you for this information .
This plugin will work with Thrive Themes?
Thank you
Yep! Works great with Thrive Architect.
Brilliant, worked well.
In my catalogue page, the code also changed the add to cart button, which was not ideal because I would’ve preferred it to go to single product page. So I just deleted the 2nd line of code
add_filter( ‘woocommerce_product_single_add_to_cart_text’, ‘cw_btntext_cart’ );
function cw_btntext_cart() {
return __( ‘Go To Checkout’, ‘woocommerce’ );
}
thanks a lot
I used the above code in code snippet plugin and there is no change. I am using masterstudy lms theme.
Thank you so much!!! this has helped me alot
Thanks for taking your time to write this post and share your knowledge with us.
Super informative article. Great attention to details!
very helpful! Do you have maybe also a code to change the color of the Add To Cart Button Text?
That is usually a setting in your theme.
I want ask that is it possible to redirect “Add cart” button to Vendor?
I want my customers to communicate with product vendor directly.
Please help guys…!
Cheers!
Nice video Adam. Pretty straight forward. And I actually got to know about CartFlows (nice plugin by the way) from this video. Thumbs up!
Excellent snippet code! Very easy to implement and use
When I activate the snippets I get There has been a critical error on your website.
Are you sure you entered them right / placed them in the right spot?
Thanks so much Adam! I have subscribed and hit the bell to get more of your tutorials. You explain things so well and as a non techy person, with your help, I’m actually able to get my wp website up and running! Thanks again!!!
Awesome, thanks for all the support.
thanks for the TUT
but it seems the code handle is deprecated:
Notice: add_to_cart_redirect is deprecated since version 3.0.0! Use woocommerce_add_to_cart_redirect instead.
Notice: WC_Cart::get_checkout_url is deprecated since version 2.5! Use wc_get_checkout_url instead.
any feedback on this
Very Help you. Thanks a lot
Adam, thanks a million for this. Will definitely be checking out more of your work!
Quick question: Is there anyway to have two buttons? One that keeps the original “Add to Cart” as well as the additional “Buy Now”? For example, maybe someone is on a spending spree and is keen to add 2 or 3 products.
Anyway, thanks again!
Yes you can do pretty much anything to WooCommerce, but for that, it would require a plugin.
Did you figure out how to do this? I am also keen to know how!
Thanks in advance.
Thanks a lot Adam.
Hello Adam,
Thank you for the snippets, it works like a dream.
Hi! Adam,
Thank you for your video and it helps me a lot.
I would like to ask you how can I translate button text for different language.
If you give a tip, it will be great.
Hi again,
Above comment is asking for code snippet.
You can use a plugin like Loco Translate. But in the snippet, you can name the button whatever you want.
Thanks, Adam..
Could you please let me know a little bit details?
If I want to replace the ‘Go To CheckOut’ in the Change Add To Cart Button Text with english-french multilingual site, how can I do that?
Thanks in advance,
Usually the multilingual plugin will let you choose what it says, what everything says really.
I have inserted this code to skip the cart for products but it seems like it is working for only few products.
I want it to work for all products
It should be working for all of your products globally.
Firstly, Thanks for all your awesome tutorials!
I’ve encountered a problem while using this snippet. I have products set to allow only 1 item in the cart. The problem is that when someone has more than 1 item in the cart and they click the buy now button, it doesn’t send them through to the checkout page.
The normal process would be -> user is sent to cart with a warning that ‘Product can’t be added to cart’. This doesn’t happen now because I’m bypassing the cart and therefore, it’s simply reloading the current page and the user is left hanging.
Is there any way I can fix this?
Thanks
In addition to my first comment, if the customer clicks on the small VIEW CART to move on from the BUY NOW, it takes them to the CHECKOUT PAGE, with no VIEW CART, or even an option to VIEW CART, and there is no option to CONTINUE SHOPPING, once on the CHECKOUT PAGE….
This is code to send a buyer straight to checkout. I am not sure what the confusion is. If this is not the behavior you are after, then this is not for your situation.
I followed the steps and was pleased to see the results…..(EXCEPT)….when the customer clicks the former ADD TO CART button, that became BUY NOW button, the page stayed the same, with a small text button that said VIEW CART right next to the BUY NOW button, so the cart page wasn’t by passed. Any suggestions on how to eliminate this fly in the ointment ?
What happens when you temporarily change themes?
Thank you so much! this code saved me a ton of work.
I’m facing one issue though, I have each product set to “Sold Individually”, so customers are only allowed to add 1 item to the cart. If for some reason the cart already has a product in it, then this snippet doesn’t work [It would usually send them to the cart with a notification that they can’t add the product to the cart].
Is there a way to a) force it to go to the checkout if the product is already in the cart or b) clear the cart before adding the product?
Thank you!
I need help please!!!
I just used the codes but somehow, it send trusted badges that were suposed to appear only in my checkout page, right on all of my product pages and its crashing them. I have no clue about how this happened
Please I need help, I can provide acces if necesario, I dont know whats wrong
If this code caused that ( and I don’t see how that is possible ) I would suggest just removing it entirely from your site.
Great video and codes!!
Its posible for you to give a code that allow people to pay from paypal without leaving the website??
You can easily do that but it requires a PayPal business account.
Hi,
I have installed the plugin and pasted the code and followed all the steps on the video but I get nothing. The Tab doesn’t change and the link doesn’t work. It doesn’t even give an error message. Please could you help?
By the way, CartFlows is brilliant. Works very well. Improved the look of the checkout and Thank you page 100%.
I have a problem with this, cause when I enable snippets, on the checkout page I got notification: “You must be logged in to checkout.” How can I fix this?
That would point to some misconfiguration of WooCommerce, not an issue with the code snippet.
How can I remove the view cart button and the message on the checkout page?
Hard to know without knowing what tools you are using that is generating that.
It does not work on quick view option any solution please help?
Sir I love video, I actually learnt WordPress through your Chanel.Thank you so much Sir.
Sir please can you do a video on how to customize woocommerce my account page or maybe suggest a plugin . Thanks
Yes you can learn that right here https://www.wpcrafter.com/custom-woocommerce-my-account-page/
Dear Adam,
I need to click two times on the button to go to the checkout page. Any idea how to fix that?
Best regards,
Sorry no. There must be something wrong on your website.
Hi Adam,
This snippets is amazing.
Can you make another one to change on checkout page?
Just use CartFlows. You can use it to fully customize the checkout page.
Some of the code is deprecated now Adam, you need some updates to yours 🙂
add_to_cart_redirect – Use woocommerce_add_to_cart_redirect
get_checkout_url – Use wc_get_checkout_url
Just check that for me because I am getting an error when I change it to wc_get_checkout_url
use the code like this..
$cw_redirect_url_checkout = wc_get_checkout_url();
is there coding to add to remove items from the check out page.
plus
having a problem the shipping options not showing unless you fill in the form. is there a way to show the shipping regardless where you live as it does not matter to my products.
If you use CartFlows Pro the option is there. Outside of that I am not aware of any options.
Thanks for the code Sir. I want to know if is possible to change add to cart or buy now to (call to buy) using the normal shot code
thanks.
Not that I am aware of, but you can use the custom function in this post to change the button label.
Hi, need to add one more button with a Buy Now Future..help as soon as possible…
There are tons of helpful snippets of code for WooCommerce.
Hi Adam, I added the snippet and I am still getting the same error, please advise? The site can not be reached
What error is that?
Hi
Thanks for the code and video but we want to add New Button with Buy Now. So we want to Buttons one is Add to Cart which works normal and one is Buy Now, Which will skip cart and and all.
Can you please guide us how to add extra button?
Thanks
Maybe in a future tutorial.
Change Add To Cart Button Text, not work :/
You may need to clear the cache on your website.
hello, my cart remains empty despite of adding products to it, and I have ttried everything out there but it still persists, will you please help me here. cart remains empty on IOS but not on android
Make sure you disable caching on the checkout.
Hey Adam, thanks, its very helpful.
However, when I used these code snippets, On the cartflows checkout page, I am getting a message on top “this product has been added to your cart… then there is a “view cart button” towards right and this text on it is not visible unless I hover over the mouse over it (button and text both are orange hence appears as a bar, once i hover the text goes black)
How do I change this color?
I would suggest opening up a ticket with CartFlows support.
Thank you! Code snippets takes a lot of breakage risk away 🙂
Yea it’s super helpful for so many things.